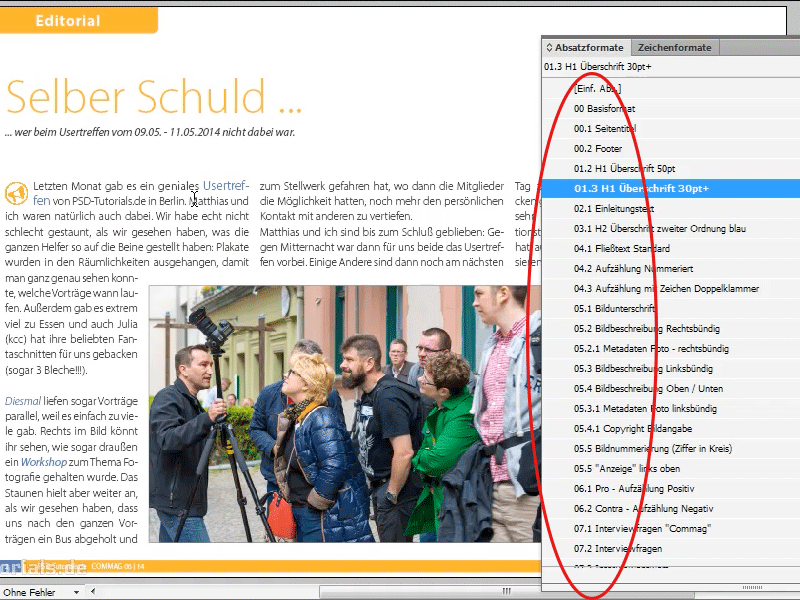
So, kommen wir mal zu einem kleinen Skript-Tipp, und zwar: Ich habe hier diverse Zeichen- und Absatzformate angelegt. Das kann man hier sehen, eine Riesenpalette.
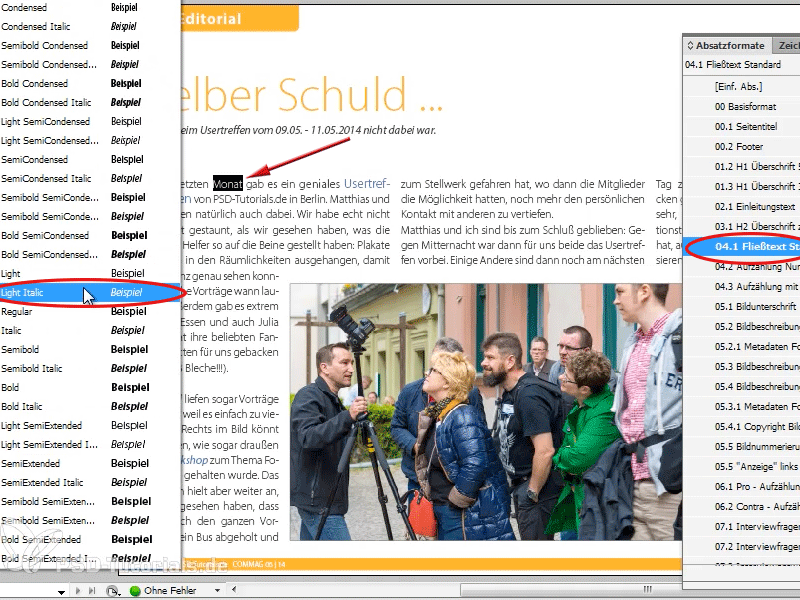
Aber, was manchmal so passiert, ist, dass man sagt, das sieht alles wunderbar aus, aber man verändert irgendwas, z.B.: Hier hätte ich jetzt gerne lieber schnell mal das eine Wort kursiv.

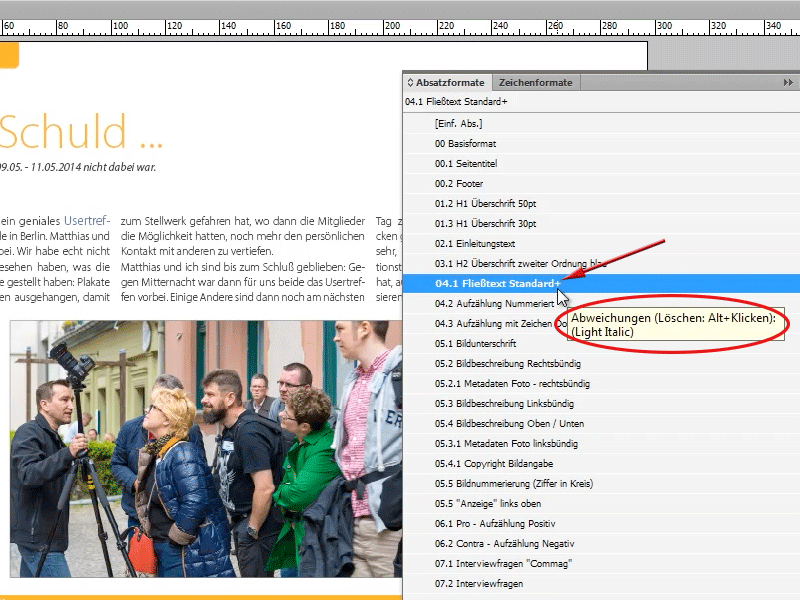
Wenn man sich jetzt nicht eines Zeichen- oder Absatzformates speziell für kursive Schnitte bedient, sondern es einfach im Text ändert, dann sieht man jetzt hier ein Plus [+].
Das heißt: Hier gibt's eine Abweichung - und es wird auch gleich angezeigt, wo die Abweichung ist. Man kann die Abweichung jetzt auch löschen mit Alt und Klick.
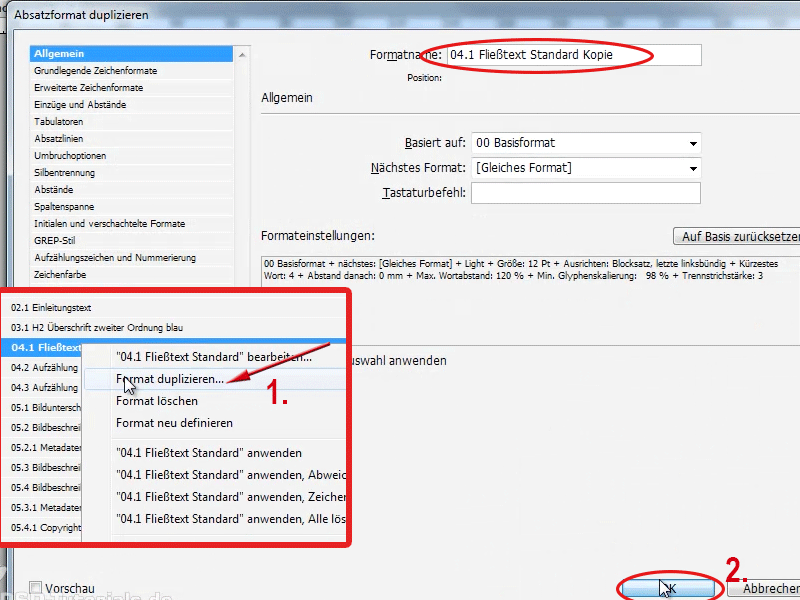
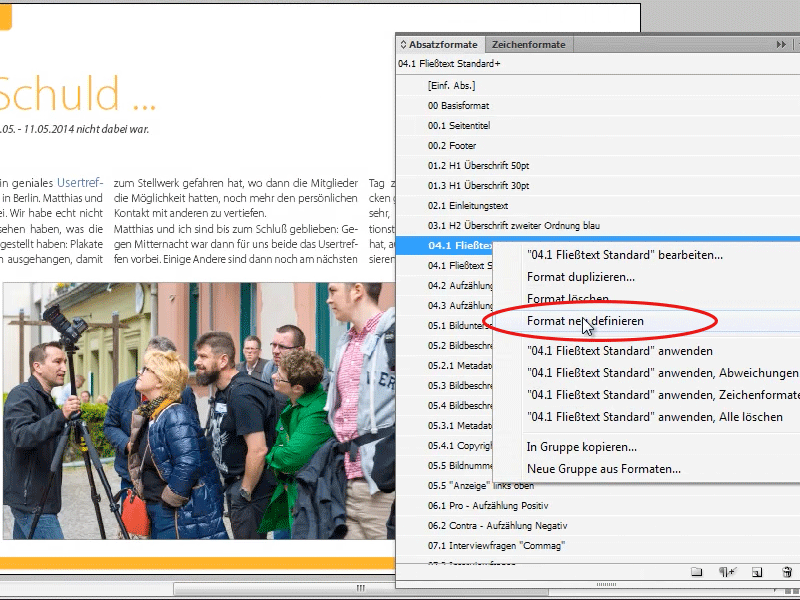
Oder aber man könnte jetzt sagen, ich möchte das Ganze hier jetzt als neues Absatzformat speichern. Dazu einfach über die rechte Maustaste das Format duplizieren und dann OK!
Jetzt kann ich in dem Absatzformate-Bedienfeld wiederum mit einem Klick mit der rechten Maustaste auf die gerade erstellte Kopie meines Absatzformates gehen und das Format neu definieren. Dann ist das soweit angepasst.
Also einmal entweder nicht kursiv oder kursiv. Das kann ich also jetzt von "04.1 Fließtext Standard" in "04.1 Fließtext kursiv" umbenennen. Wie man möchte, das ist alles gar kein Problem.
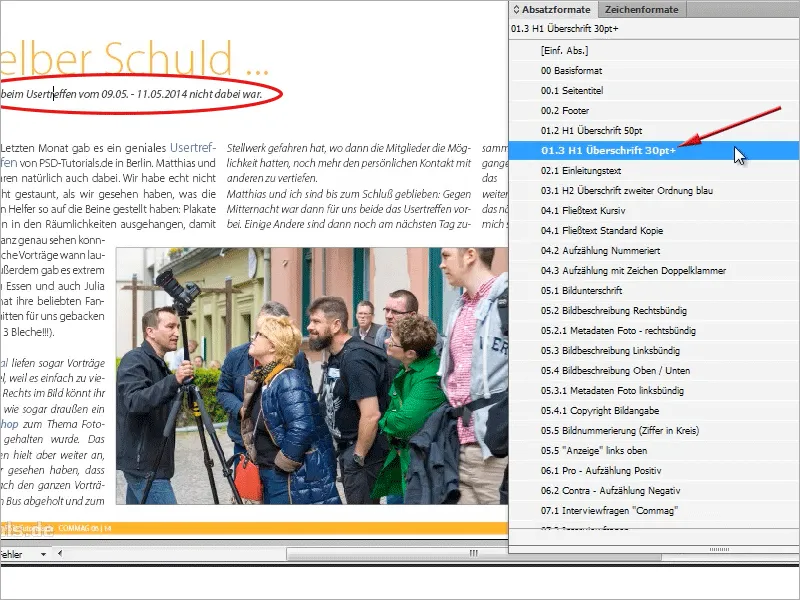
Aber das ist natürlich immer mühselig, um rauszufinden, welche Absatzformate oder Zeichenformate stimmen nicht mehr überein. Das heißt, wenn ich zum Beispiel hier auf die Überschrift klicke, sehe ich hier auch am Plus [+], …
… dass hier eben nachträglich was geändert wurde, und dazu gibt es ein Skript, das mir sofort anzeigt, wo es eben Abweichungen gibt.
Das möchte ich euch einfach mal empfehlen.
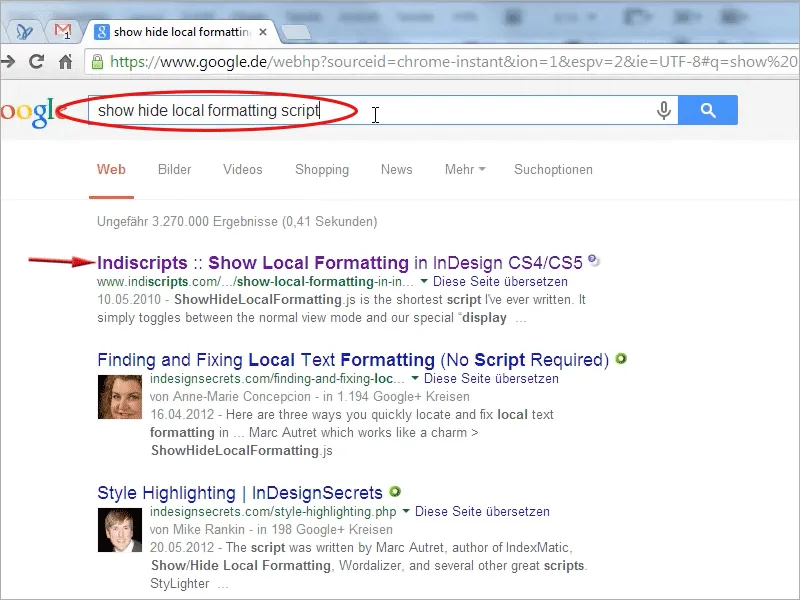
Ich geh dazu mal auf eine Web-Seite und gebe mal in der Suche „show hide local formatting script“ ein.
Da gibt‘s dann diverse Seiten, die dieses Skript anbieten.
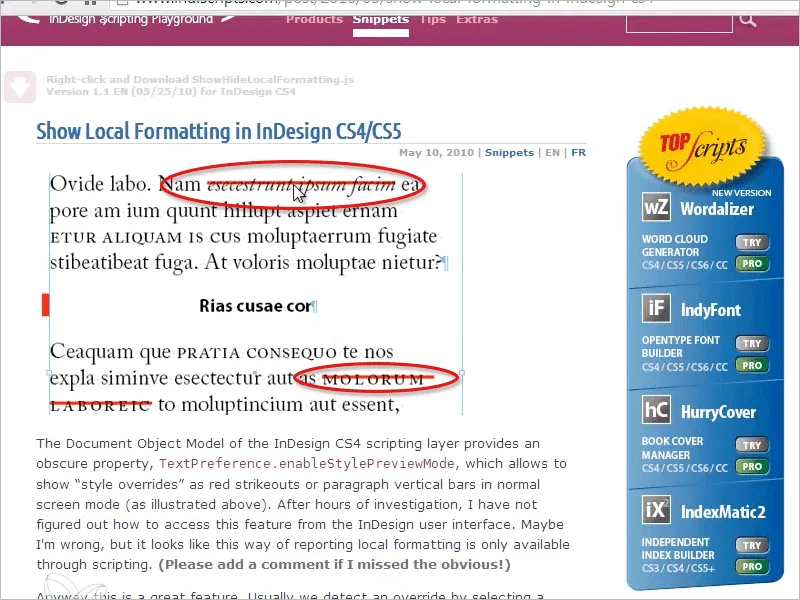
Ich hab jetzt hier den ersten Treffer genommen und hier wird noch mal ganz genau erklärt, was dieses Skript macht, sprich, dass einfach im Text die Absätze oder die Wörter rot unterstrichen oder sogar fast durchgestrichen werden, und ich dann sofort sehe: aha, hier gibt's eine Abweichung!
Ja, und im Grunde genommen kann man es auf dieser Seite dann gleich runterladen.
Das habe ich gemacht. Was noch wichtig ist, ist, dass es ins richtige Verzeichnis kopiert wird … -.webp?tutkfid=91530)
… ins Scripts-Panel-Verzeichnis. Je nachdem, welches Betriebssystem oder welche Version ihr habt, ist jetzt der Pfad unterschiedlich. Ihr könnt sonst einfach nur nach .jsx-Dateien suchen. Da sind evtl. schon Skripte drin bzw. guckt einfach nach Scripts Panel, da muss das drin sein.
Oder aber ihr geht einfach im Skripte-Bedienfeld unter Benutzer>Skripte hinein und dann könnt ihr z.B. auf irgendein Skript klicken, rechte Maustaste>Im Explorer anzeigen, …
… dann wird auch noch mal in der Adressleiste der Pfad angezeigt. Da kann man dann den Pfad entsprechend kopieren oder hier gleich das Skript einfügen. Einfacher geht's eigentlich gar nicht!
Wenn das Skript jetzt im richtigen Ordner drin ist, dann habe ich das in dem Skripte-Bedienfeld und da kann ich einfach mal doppelt draufklicken:
Und dann geht er jetzt hier in meine Normalansicht und ich sehe sofort: Da, wo jetzt hier rot durchgestrichen ist, dort gibt es Abweichungen. Noch ein Klick auf dieses Skript, dann wäre die rote Unterstreichung wieder weg.
Also so muss ich jetzt nicht lange suchen, sondern kann mir jetzt schnell diese Abweichungen anzeigen lassen. Eigentlich doch genial, oder? Und dieses Skript umfasst wirklich nur paar Zeilen Code, das ist unfassbar. Ich klicke im Explorer mal auf das Skript. Das hier ist alles:
Diese paar Zeilen Code sorgen dafür, dass man viel Zeit einspart!
Also, ich hoffe, dieser kleine Tipp hilft euch beim Finden dieser Abweichungen.


