In diesem kleinen Workshop möchte ich euch zeigen, wie man mehrfarbige Farbfelder erstellt. Habt ihr sowas schon mal gesehen? Vermutlich vielleicht nicht, denn InDesign bietet von Grund auf eigentlich nicht die Option, mehrfarbige Farbfelder anzulegen. Wie es trotzdem funktioniert, zeige ich euch jetzt.
Schritt 1
Ihr erstellt ein neues Dokument über Datei>Neu>Dokument (1) und klickt im Fenster Neues Dokument (2) auf OK.

Schritt 2
Im nächsten Schritt zieht ihr mit dem Ellipse-Werkzeug einen Kreis auf.
Schritt 3
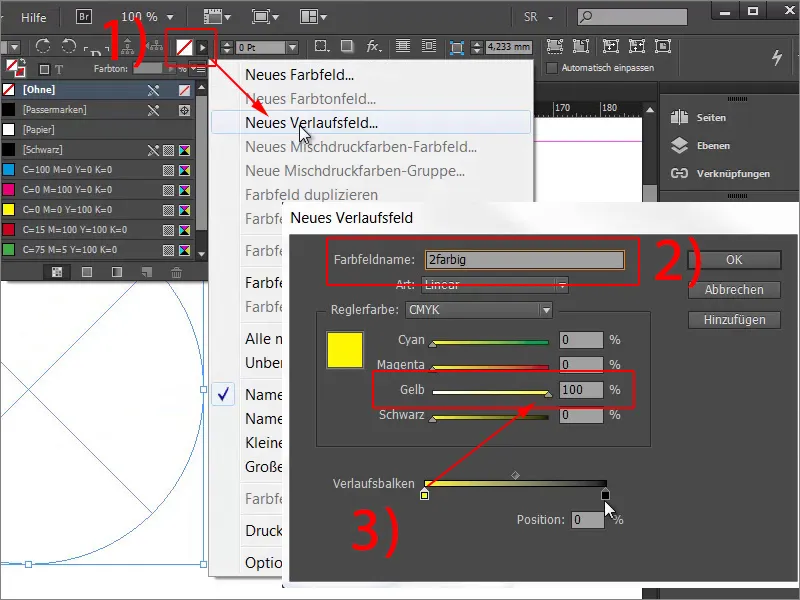
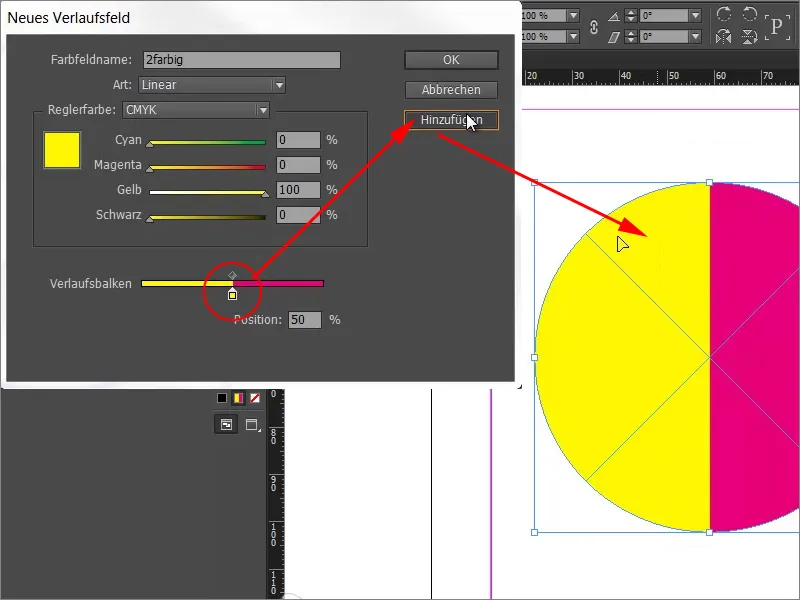
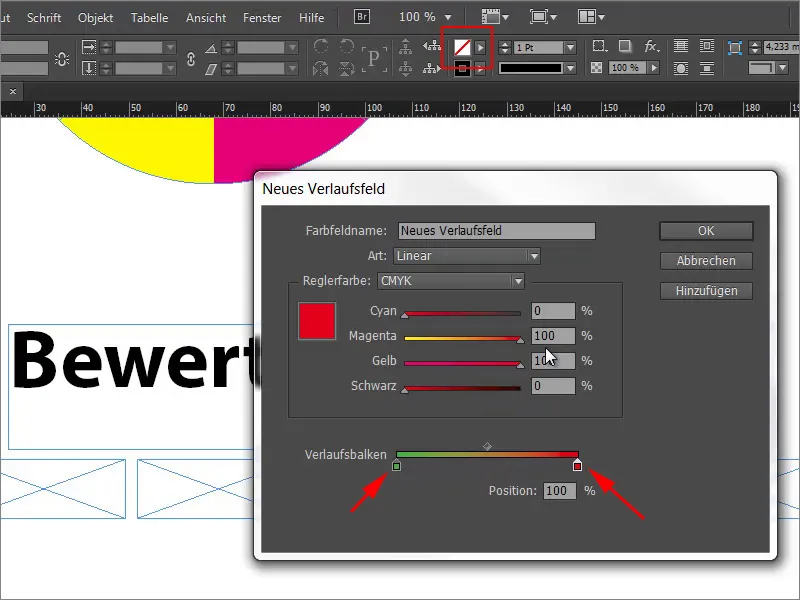
Dieser Kreis soll nun in zwei Farben erstrahlen. Zu Beginn legt ihr ein neues Verlaufsfeld an (1) und benennt es unter Farbfeldname zum Beispiel als "2farbig" (2). Als Nächstes definiert ihr die erste Farbe. Klickt dafür beim Verlaufsbalken (3) auf den kleinen Farbregler links. Ich wähle hier als Farbe mal Gelb. Dafür ziehe ich den Balken bei Gelb auf 100 %. Um die zweite Farbe zu definieren, klickt auf den anderen Farbregler im Verlaufsbalken (3), hier noch schwarz hinterlegt, und …
Schritt 4
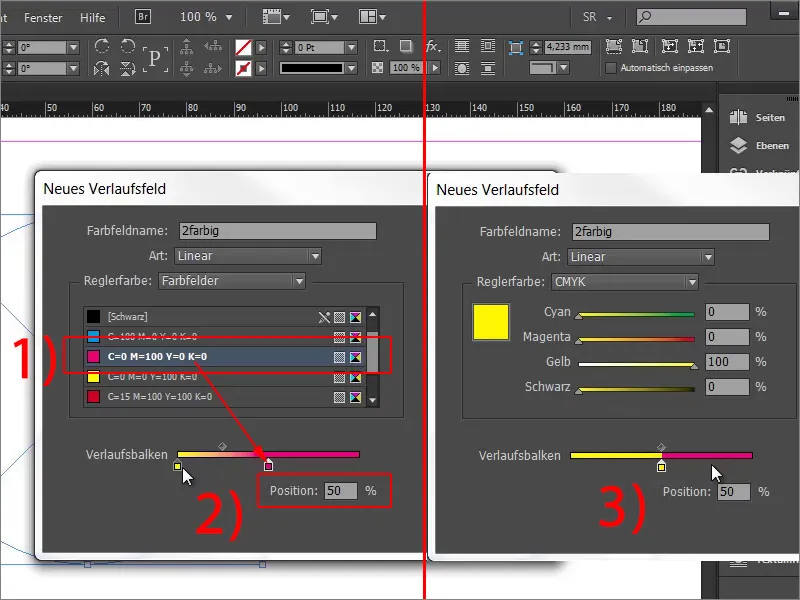
… wählt zum Beispiel Magenta aus (1). Ganz unten seht ihr das Feld Position. Dieses gibt an, an welcher Position die Farbe ihren maximalen Sättigungsgrad hat. Derzeit steht sie bei 100 %. Diesen Wert reduziert ihr auf 50 % (2). Dasselbe macht ihr für Gelb, sodass beide Farbregler bei 50 % stehen (3).
Schritt 5
Jetzt seht ihr, was passiert. Klickt auf Hinzufügen und schaut euch den Kreis an.
Schritt 6
Ihr habt eine Vektorform mit einer messerscharfen Schnittkante zwischen den beiden Farben erstellt. Ihr könnt das jetzt groß- und kleinskalieren und die Kante bleibt messerscharf.
Schritt 7
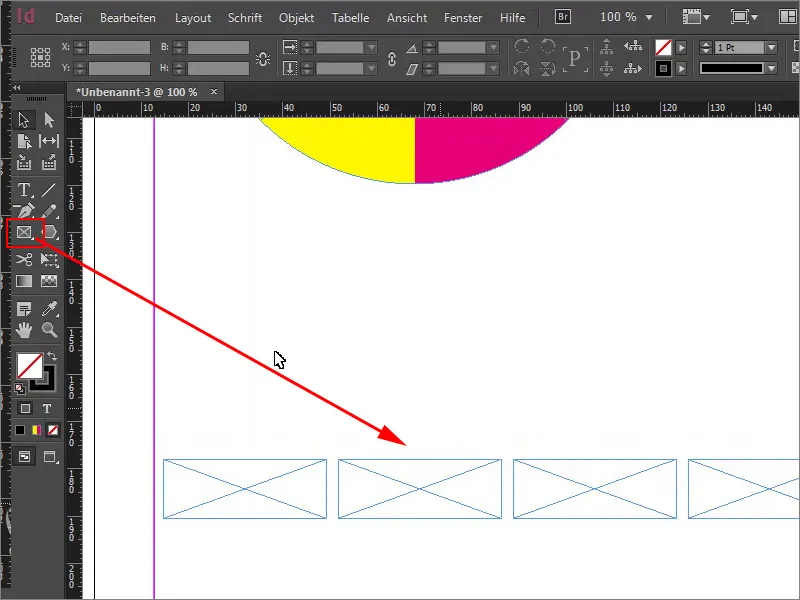
Natürlich fragt man sich, wo ein zweifarbiges Farbfeld Sinn macht. Ein klassisches Beispiel ist das Bewertungssystem, das werden wir jetzt gemeinsam nachstellen. Dazu zieht ihr erstmal fünf Rechteckrahmen auf, die den Bewertungsumfang darstellen sollen. Mit gedrückter Alt-Taste könnt ihr einen Rechteckrahmen einfach kopieren. Mit Shift und Pfeiltaste nach rechts könnt ihr ihn verschieben.
Schritt 8
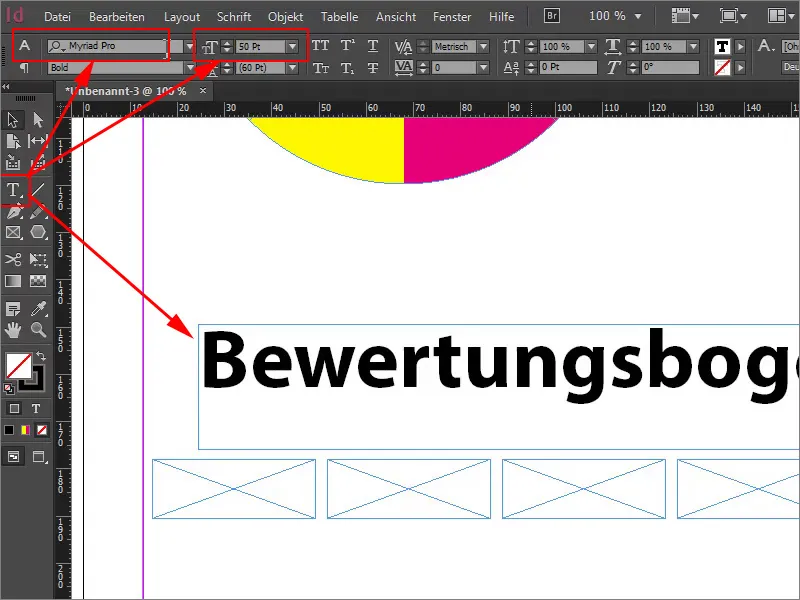
Wir werden noch eine kleine Hilfestellung einbauen, indem wir den "Bewertungsbogen" benennen. Schriftfamilie: Myriad Pro, Schriftstärke: 50 Pt.
Schritt 9
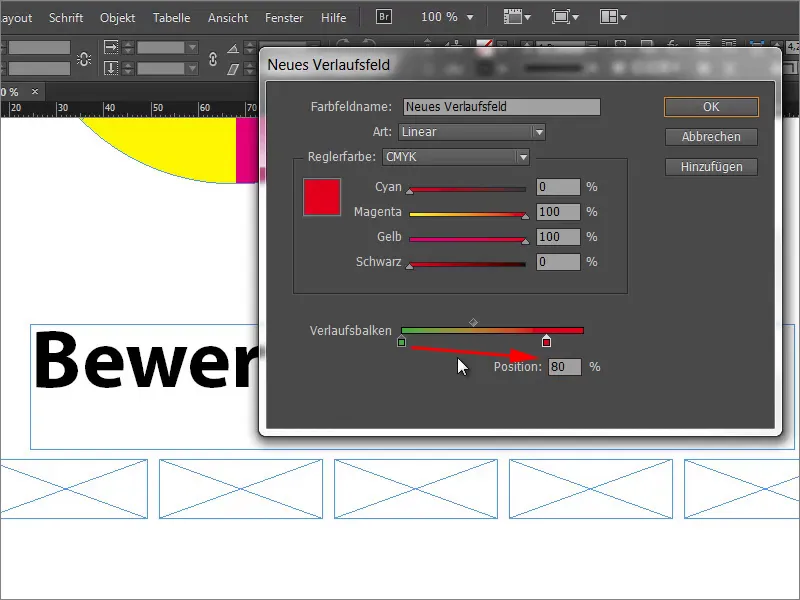
Im nächsten Schritt füllt ihr den Bewertungsbogen, und zwar mit den typischen Farben Grün für positiv und Rot für negativ. Wir erstellen ein neues Verlaufsfeld (siehe Schritt 3 des Tutorials) mit einem Grünton und einem Rotton. Zieht dafür die übereinanderliegenden Farbregler im Verlaufsbalken mit den aktuellen Farben Gelb und Rot wieder auseinander. Definiert dann einen Grünton (zum Beispiel: Cyan = 75 %, Magenta = 5 %, Yellow = 100 %, Schwarz = 0 %) und einen Rotton (zum Beispiel: Cyan = 0 %, Magenta = 100 %, Yellow = 100 %, Schwarz = 0 %).
Schritt 10
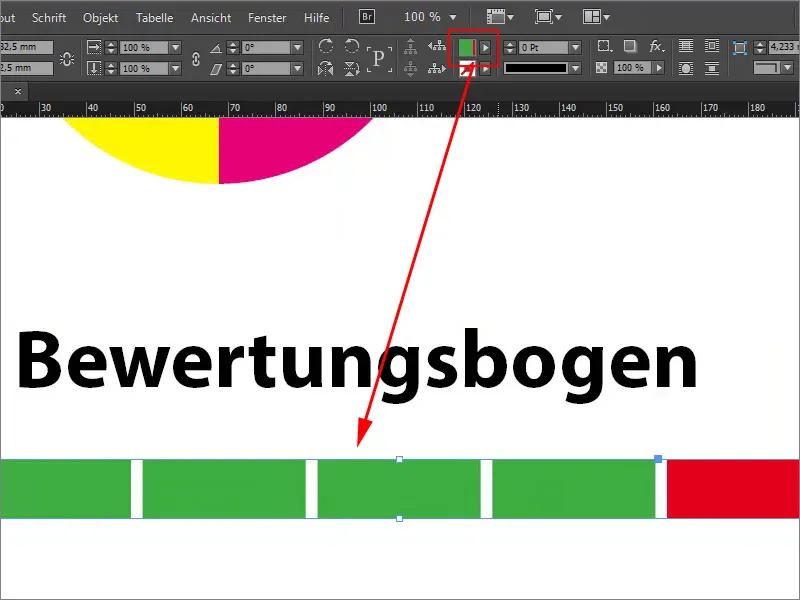
Als Nächstes werden wir die Position bestimmen. Die ersten vier Felder auf dem Bewertungsbogen sollen ja grün werden und das fünfte Feld soll rot sein. Man könnte das so als Leistungsspektrum sehen, also vier von fünf Punkten wurden erreicht. Da wir insgesamt fünf Felder haben, müssen wir die 100 % durch fünf teilen. Das ergibt 20 %. Da wir vier Felder grün machen wollen, nehmen wir den Wert mal vier, stehen also bei 80 %. Stellt also die Position beider Farbregler auf 80 %.
Schritt 11
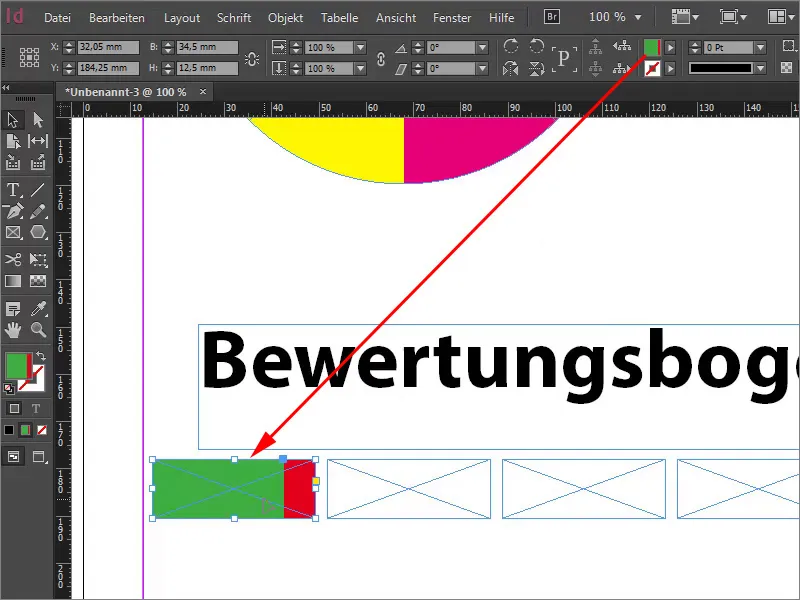
Wenn ihr das Farbfeld auf einen einzelnen Rechteckrahmen anwendet, seht ihr, dass sich nur dieses Rechteck mit dem gewünschten Farbfeld füllt. Was machen wir aber, wenn wir alle füllen wollen?
Schritt 12
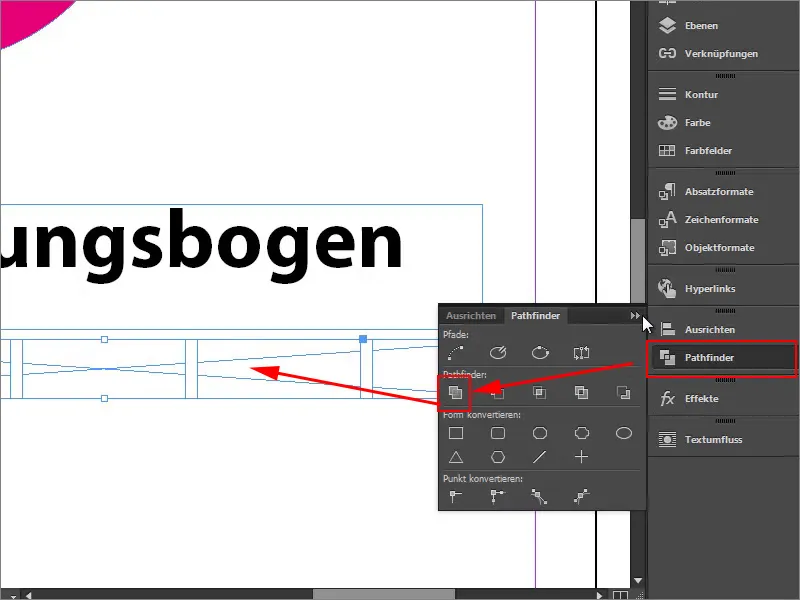
Die Lösung des Problems ist ganz einfach: Markiert alle fünf Rechteckrahmen und fügt sie mit dem Pathfinder über die Addieren-Funktion zusammen.
Schritt 13
Wenn ihr jetzt das Verlaufsfeld anwendet, dann sieht das so aus.
So etwas lässt sich dann super schnell duplizieren und in großen Mengen verarbeiten. Jetzt wisst ihr, wie ihr mehrfarbige Farbfelder mit einer messerscharfen Vektorkante erstellen könnt.


