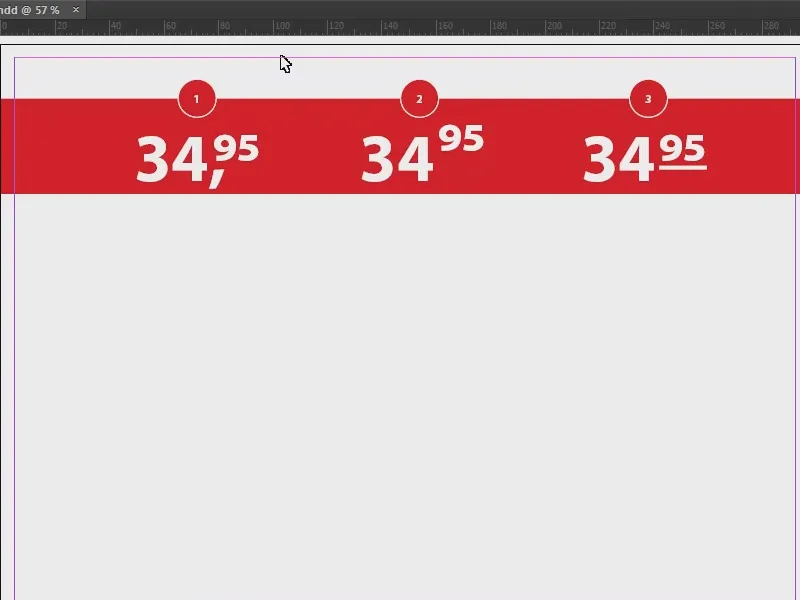
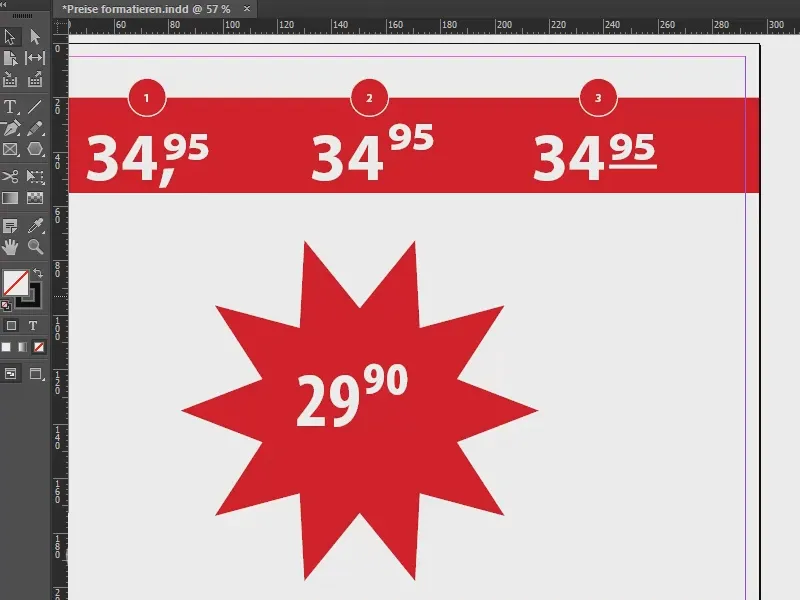
In diesem Training geht es darum, Preis korrekt zu formatieren. Ihr kennt ja die Preisaushänge, wie sie uns ganz charmant anlächeln, aber natürlich müssen solche Preise auch formatiert werden. Und wie man so was in InDesign machen kann, dass man also verschiedene Arten der Darstellung gewinnt, wie hier in meinen drei Beispielen, das zeige ich euch. Das geht nämlich ganz elegant über die Absatz- und Zeichenformate, das heißt, wir müssen hier nichts manuell formatieren, sondern wir stellen einfach ein paar Regeln auf und danach läuft das Ding von ganz alleine.
Preisschild vorbereiten
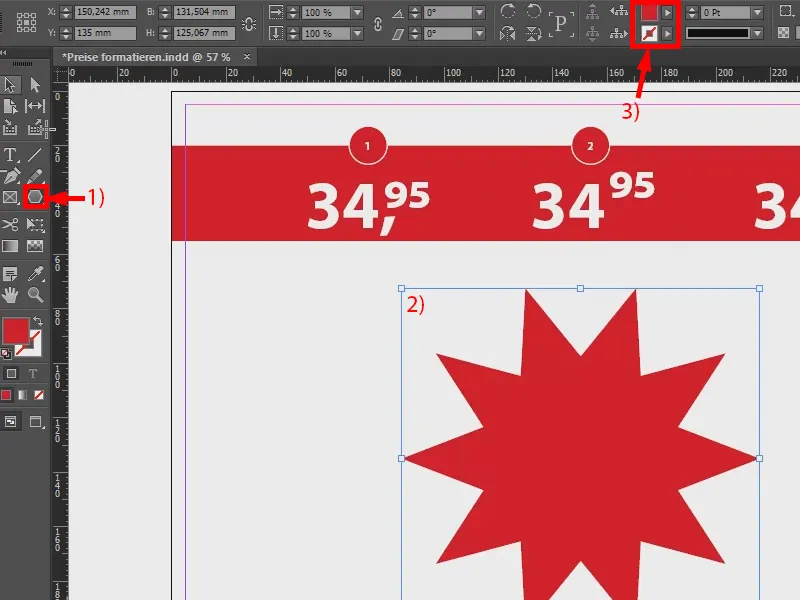
Als Erstes ziehe ich mit dem Polygon-Werkzeug (1) einen Stern auf (2), ohne Kontur und in der Farbe Rot (3).
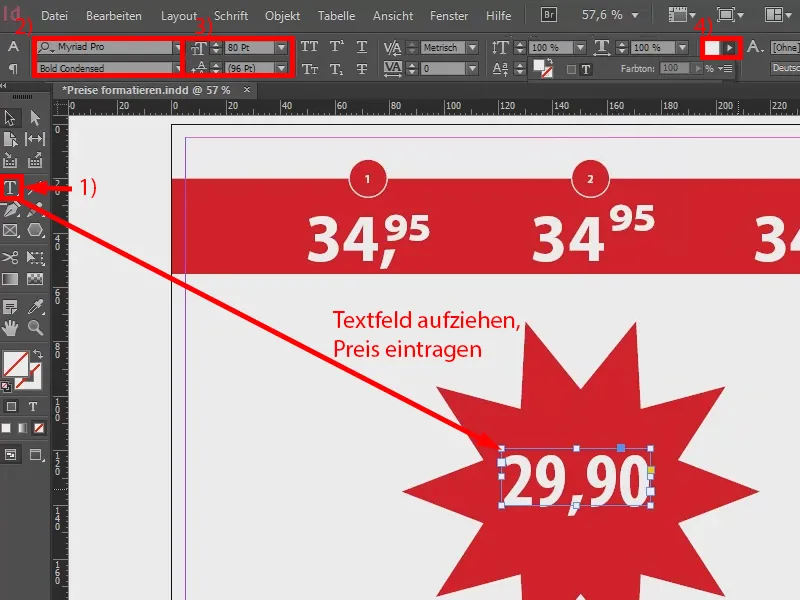
Im nächsten Schritt ziehe ich das Textwerkzeug auf (1) und definiere hier mal einen Preis, sagen wir 29,90. Das Ganze setze ich wieder in meine Lieblingsschrift, die Myriad Pro und hier in Bold Condensed (2). Den Schriftgrad lege ich auf 80 Pt fest (3), die Farbe wird weiß (4). So sieht das also aus, wenn man es ganz gewöhnlich eingibt.
Variante 1
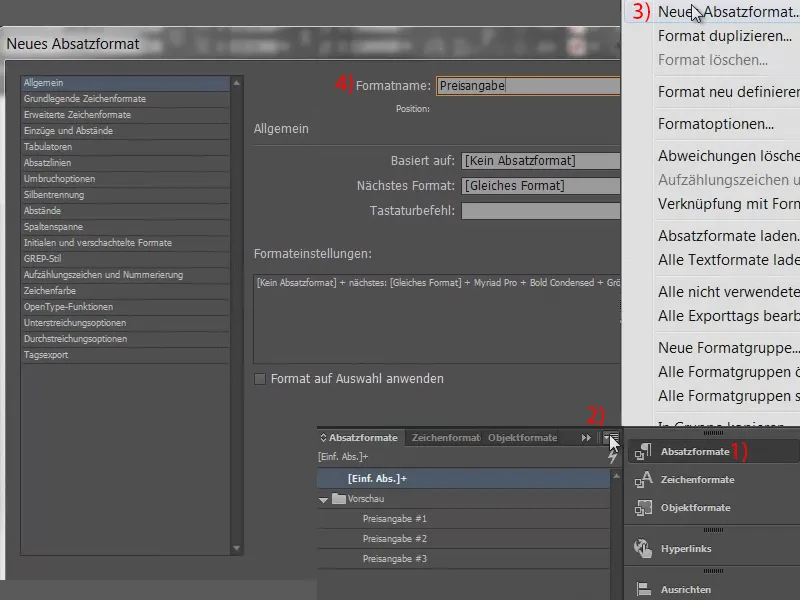
Jetzt zur Formatierung: Ich markiere das Textfeld und gehe über Absatzformate (1 und 2) in Neues Absatzformat… (3). Ich nenne das „Preisangabe“ (4) und bestätige es.
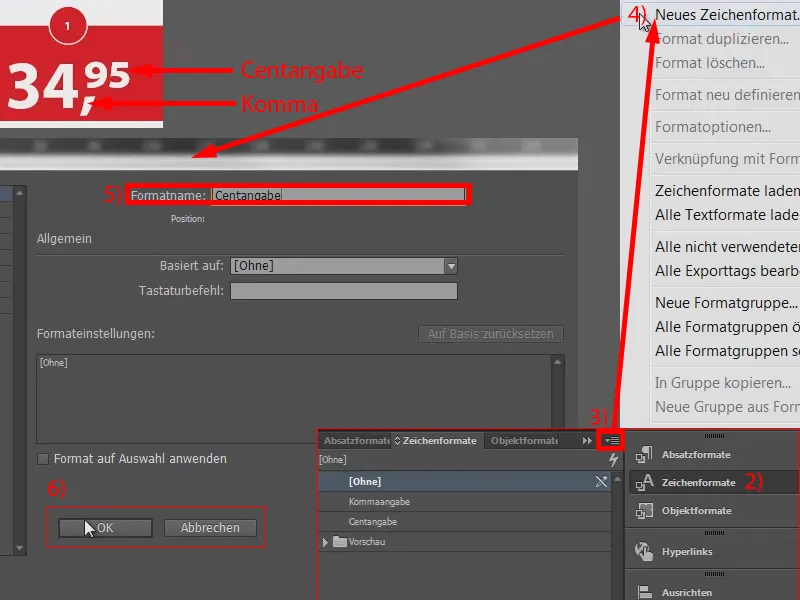
Jetzt brauchen wir Zeichenformate: Was ändert sich an dem Preis? Es werden genau zwei Formate benötigt, die zum Schluss ihre Wirkung entfalten dürfen, und zwar betrifft das das Komma und die hochgestellte Cent-Angabe (1). Daher mache ich zwei neue Zeichenformate (2, 3, 4, bei 5 dann jeweils Namen eingeben, mit 6 bestätigen): Eins nenne ich „Centangabe“, das andere „Kommaangabe“.
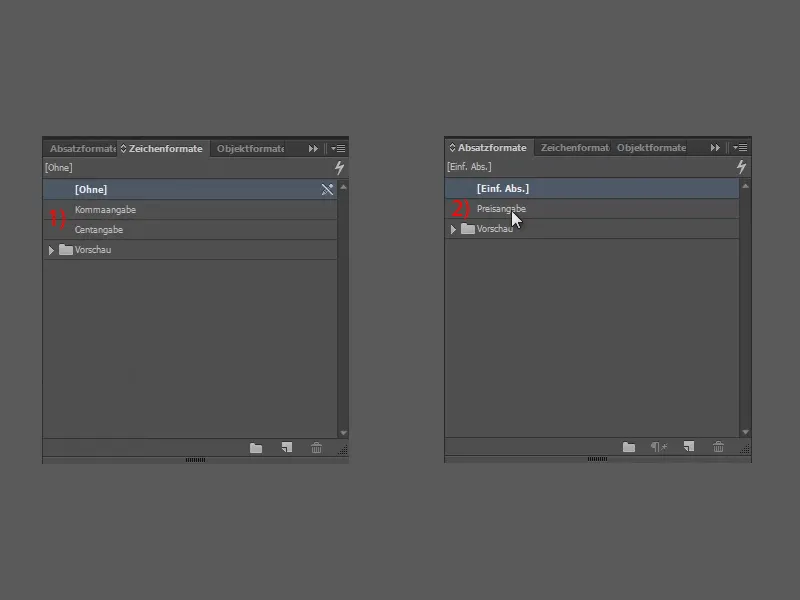
Damit habe ich also zwei Zeichenformate (1) und ein Absatzformat (2). Obwohl ich jetzt noch keinen einzigen Parameter definiert habe, ist es jetzt erst mal wichtig, dass wir diese Formate aufeinander aufbauen. Ich kehre also zurück in meine „Preisangabe“ (2 doppelklicken).
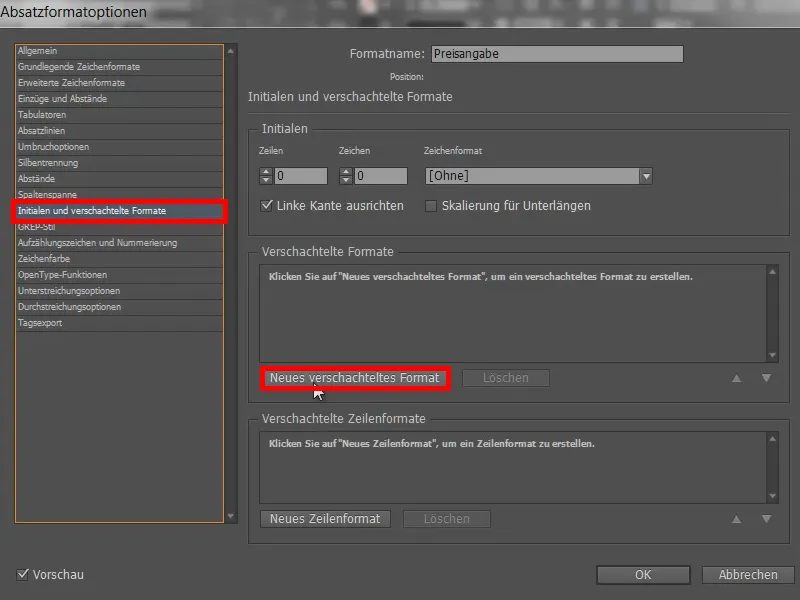
Ich baue nun unter dem Reiter Initialen und verschachtelte Formate eine Struktur auf. Ich lege also ein neues verschachteltes Format an.
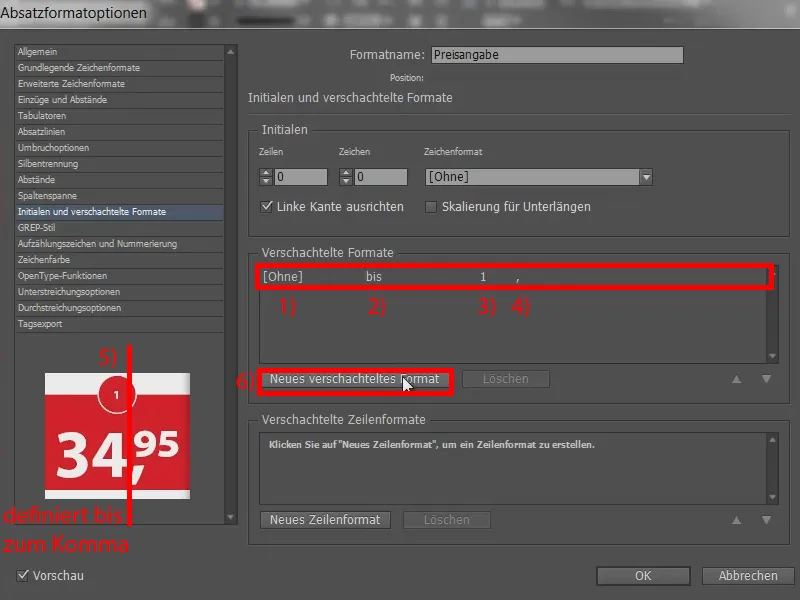
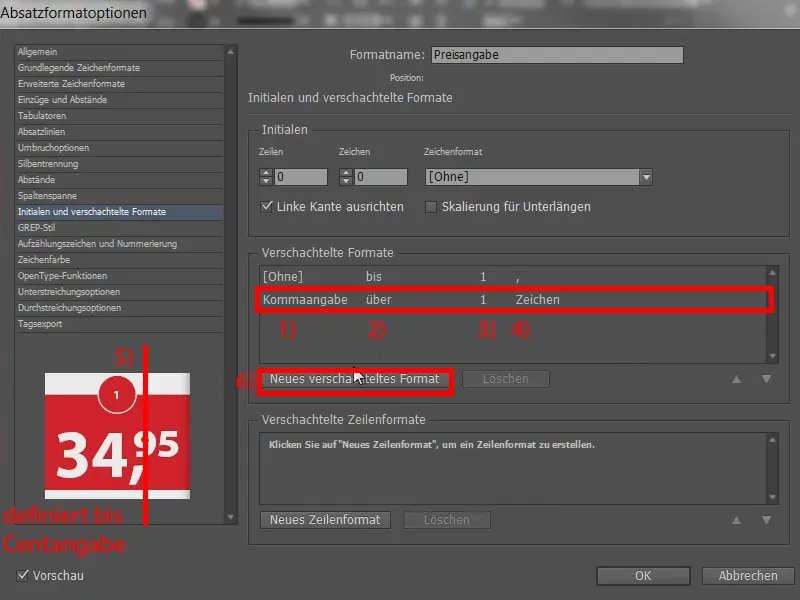
Hier definiere ich noch kein Zeichenformat (1), sondern wähle zunächst bis (2), die „1“ (3) und natürlich das Komma (3).
Also es geht jetzt darum: Mit dieser Zeile definieren wir, dass die „34“ in diesem Beispiel vorne ganz unberührt bleibt (5). Sie bleibt einfach unangetastet. Und erst ab dem Komma soll etwas passieren. Das ist also der Sinn und Zweck dieses verschachtelten Formats.
Nächster Schritt: Wir müssen ein Zeichenformat definieren. Also einmal klicken auf Neues verschachteltes Zeichenformat (6).
Als Erstes das Komma, also nehmen wir unsere „Kommaangabe“ (1), über ist in Ordnung (2), „1“ ist auch in Ordnung (3), aber das Komma ist ja kein Wort, sondern ein Zeichen. Deswegen wähle ich hier auch das Zeichen aus (4). So haben wir das Ganze also bis nach dem Komma definiert (5). Und weiter geht es mit einem weiteren verschachtelten Format (6).
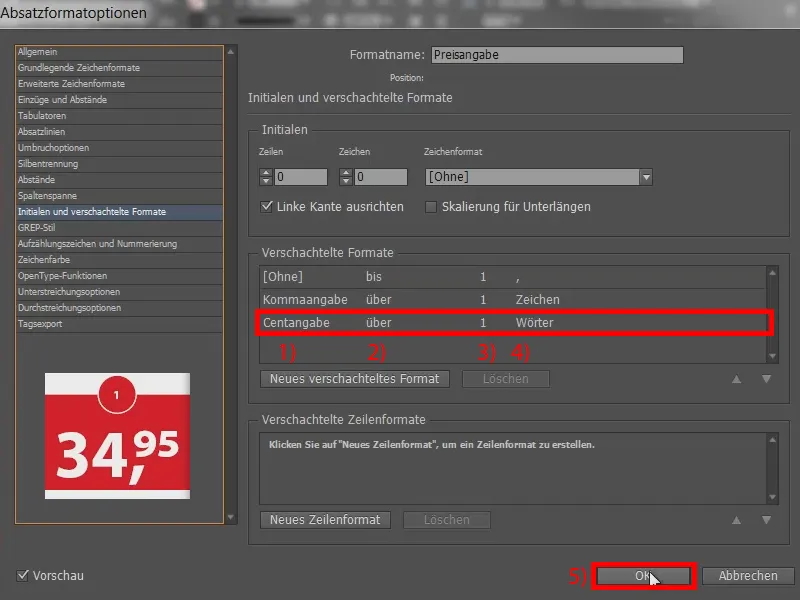
Wir nehmen die „Centangabe“ (1), wieder über (2) und ebenfalls „1“ (3), aber dieses Mal sind es Wörter (4).
Diese Struktur ist notwendig, damit InDesign checkt, wann welches Format wie angewendet werden soll. Das bestätige ich mit OK (5).
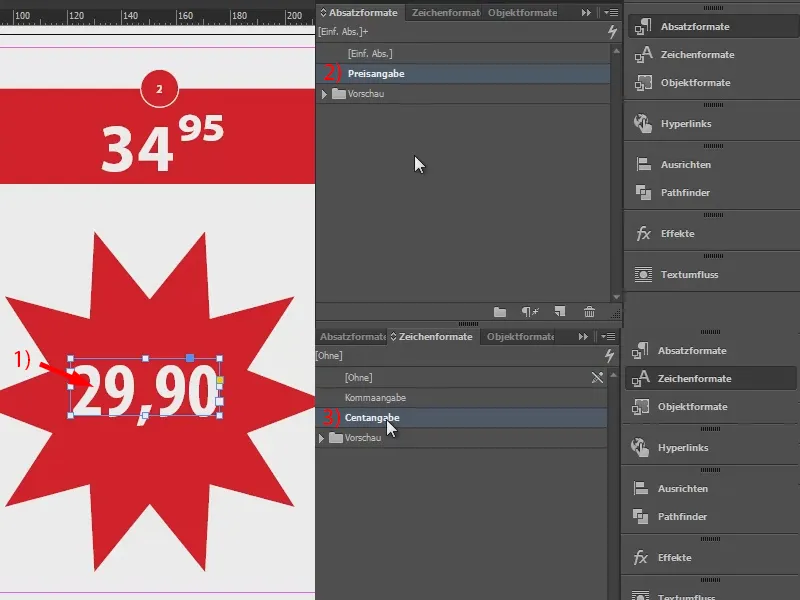
Das markierte Feld (1) definiere ich jetzt mit der „Preisangabe“ (2). Da sollte noch nichts passieren. Und jetzt machen wir in den Zeichenformaten diverse Anpassungen. Als Erstes bauen wir Beispiel Nummer eins nach: Ich gehe also in die „Centangabe“ hinein (Doppelklick auf 3) …
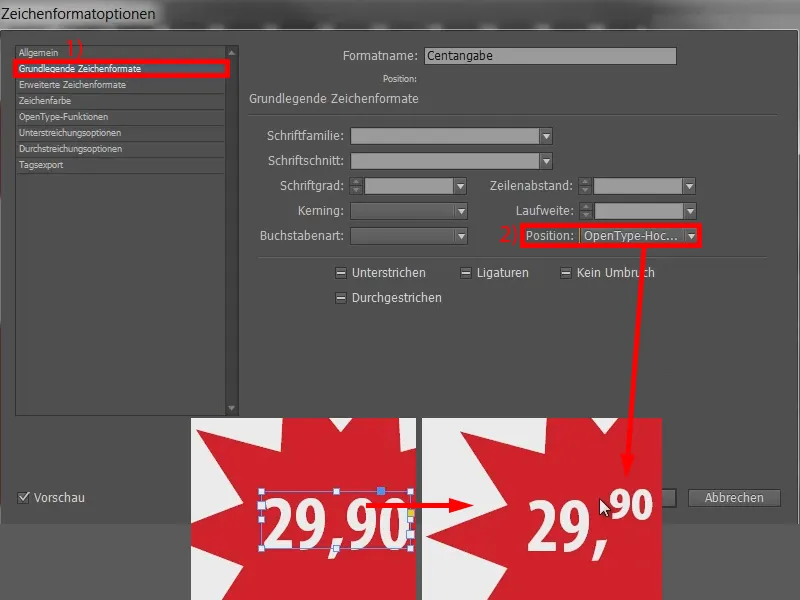
… und gehe dort auf Grundlegende Zeichenformate (1). Hier wähle ich die Position OptenType-Hochstellung (2). Da passiert schon etwas.
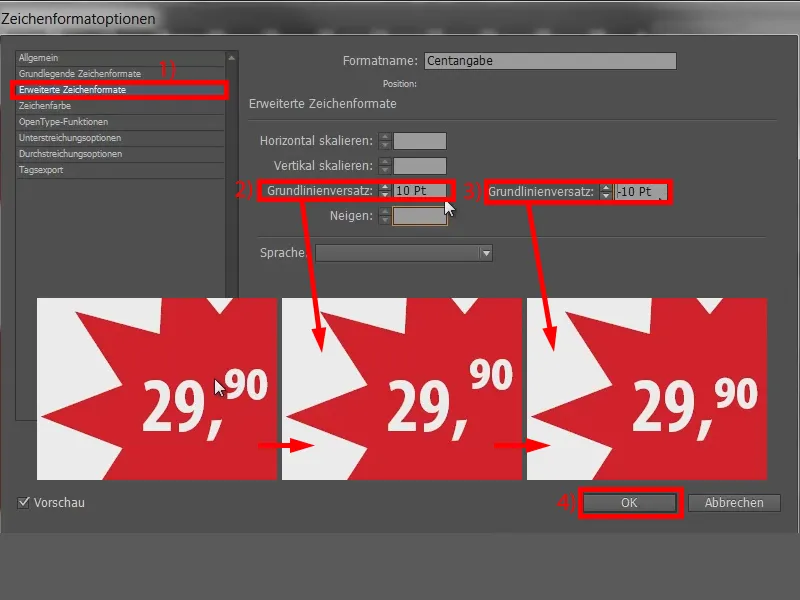
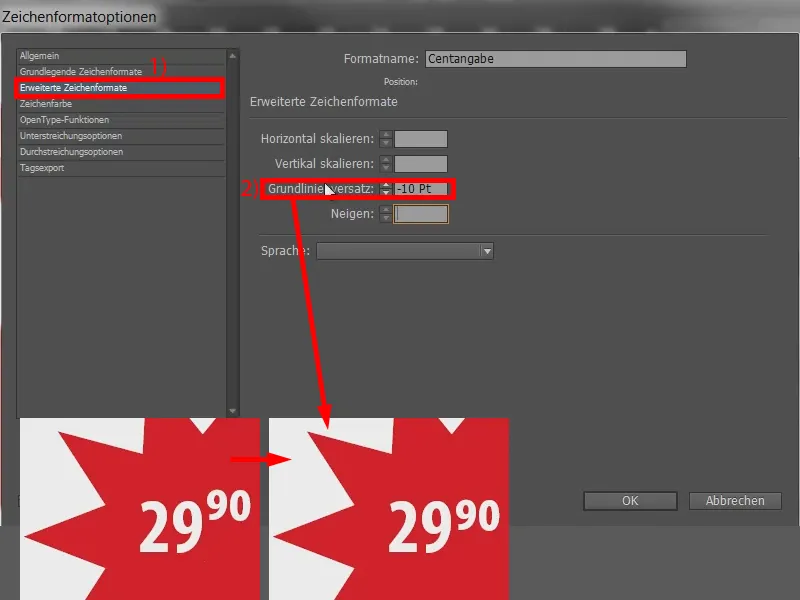
Die „90“ hängt allerdings etwas darüber hinaus, deswegen drehen wir an einer weiteren Stellschraube unter Erweiterte Zeichenformate (1). Hier passen wir den Grundlinienversatz an. Bei 10 Pt hüpft die „90“ nach oben … (2) Falsche Richtung also. Also verringere ich den Wert (mit Shift und der Pfeiltaste nach unten) auf -10 Pt (3). Und das ist ungefähr die Höhe, die ich haben möchte. Kann man sicherlich noch etwas feiner justieren, aber für meine Bedürfnisse ist das so in Ordnung und ich bestätige das (4).
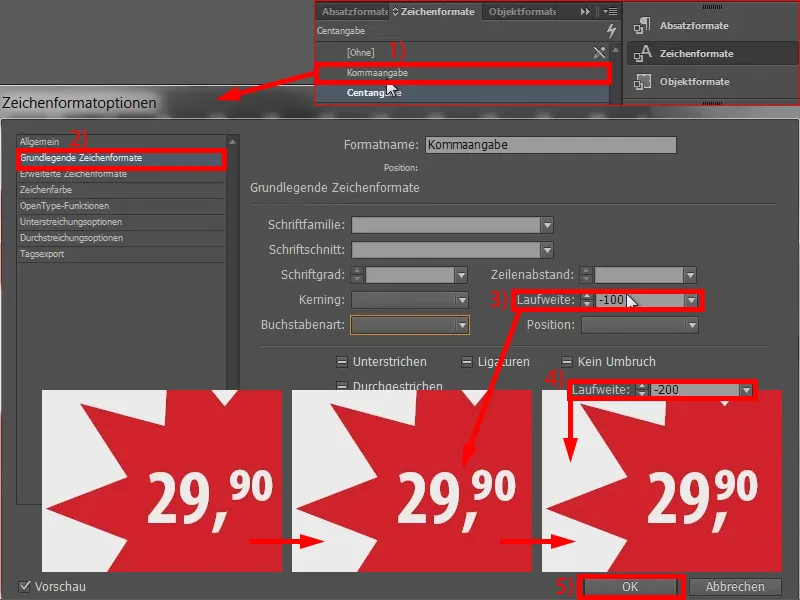
Jetzt nehmen wir uns den mittleren Teil vor: Wie kommt die „90“ jetzt noch auf das Komma? Ganz einfach: Ihr geht zur „Kommaangabe“ (Doppelklick auf 1) und gebt eine Laufweitenanpassung an. Geht dazu unter Grundlegende Zeichenformate (2) und gebt unter Laufweite einen entsprechenden Wert ein. Bei -100 sieht das so aus (3): Der Text hüpft ein bisschen näher ran. Die -100 ist hier zu wenig, daher setze ich es auf -200 (4) und jetzt haben wir den Preis eigentlich schon genau so, wie wir ihn haben wollten. Fertig (5).
Variante 2
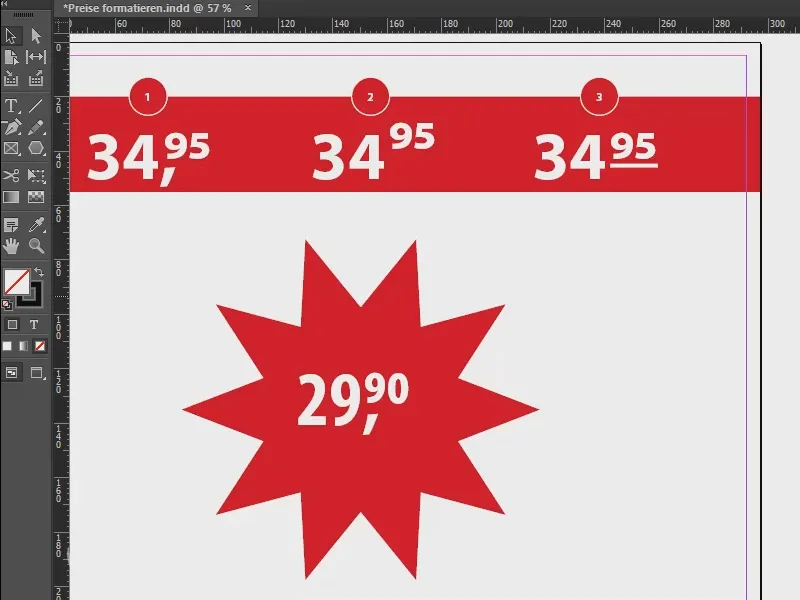
Nun zum zweiten Beispiel: Hier verschwindet das Komma und die „95“ hüpft ein bisschen nach oben.
Dazu öffnen wir wieder die „Centangabe“. In Erweiterte Zeichenformate (1) löschen wir den Grundlinienversatz wieder raus (2). Dann springt die „90“ nach oben. Das bestätigen wir (3).
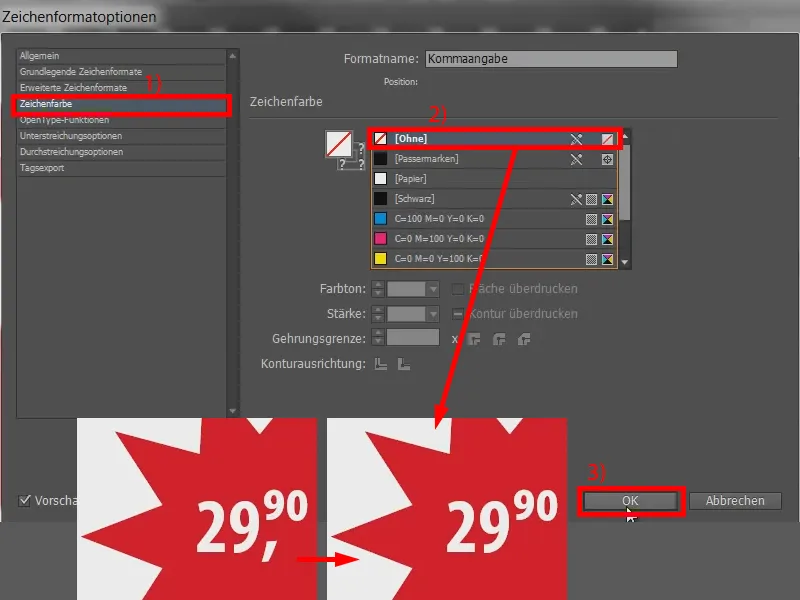
Und jetzt kümmern wir uns um das Komma und rufen die „Kommaangabe“ auf. Hier setzen wir die Zeichenfarbe (1) ganz einfach von Weiß auf [Ohne] (2). Bestätigen (3). Schon ist es verschwunden.
Variante 3
Jetzt noch das dritte Beispiel mit einem Unterstrich …
Wir gehen wieder in die „Centangabe“, fügen den Grundlinienversatz von -10 wieder ein (1 und 2), sodass der Text wieder eine Stufe runterspringt.
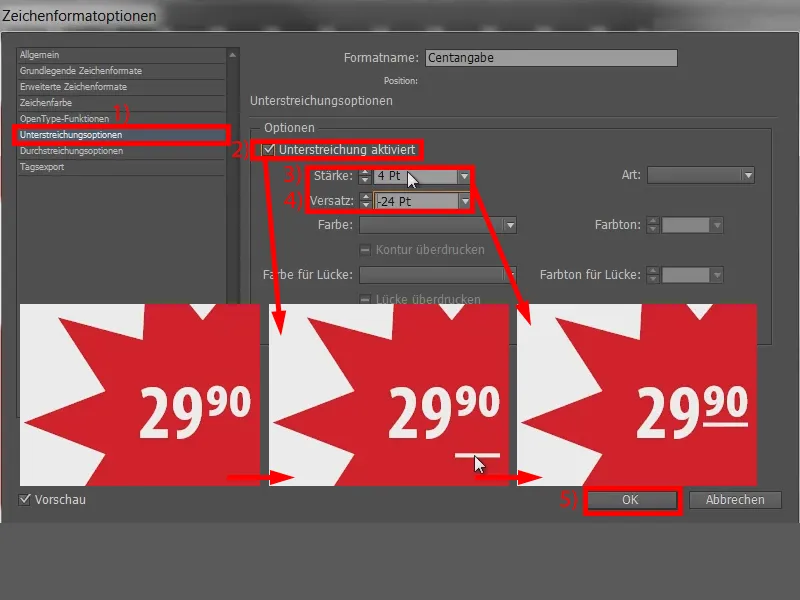
Und jetzt rufen wir die Unterstreichungsoptionen auf (1). Hier wird die Checkbox aktiviert (2), dann hängt die Linie schon mal am Bodensockel. Wir passen also die Stärke noch ein bisschen an auf 4 Pt (3) und schieben die Linie über den Versatz weiter an die „90“, beispielsweise mit -24 Pt (4). Fertig (5).
Zusammenfassung
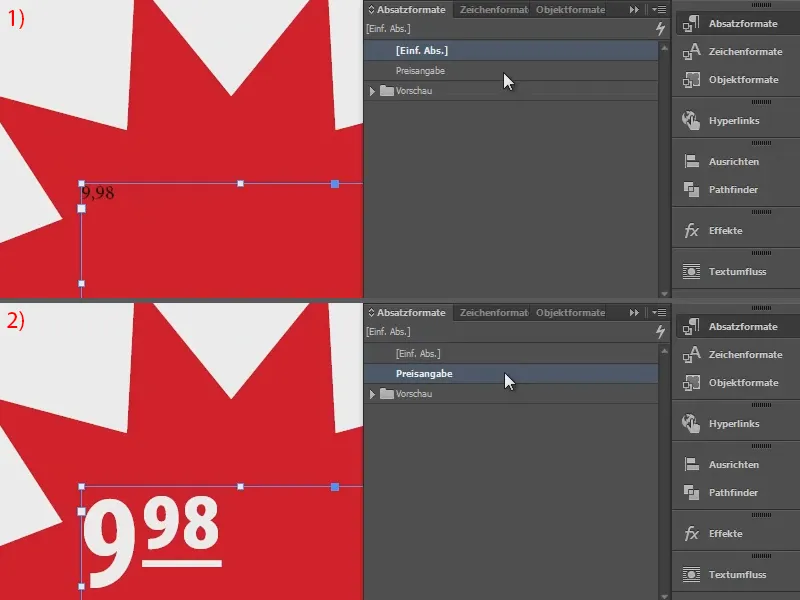
Ganz einfach also, könnt ihr gerne mal ausprobieren. Wenn ich jetzt ein neues Textfeld ohne Formatierung aufziehe und einen Wert eingebe (1), dann kann ich dieses Textfeld ganz bequem wählen und die „Preisangabe“ anwenden (2). Schon ist der Text fertig.
So einfach kann das gehen. Ich hoffe, ihr könnt das für euch anwenden – ist wirklich kein Hexenwerk und super einfach zum Nachmachen.
Euer Stefan


