Einführung
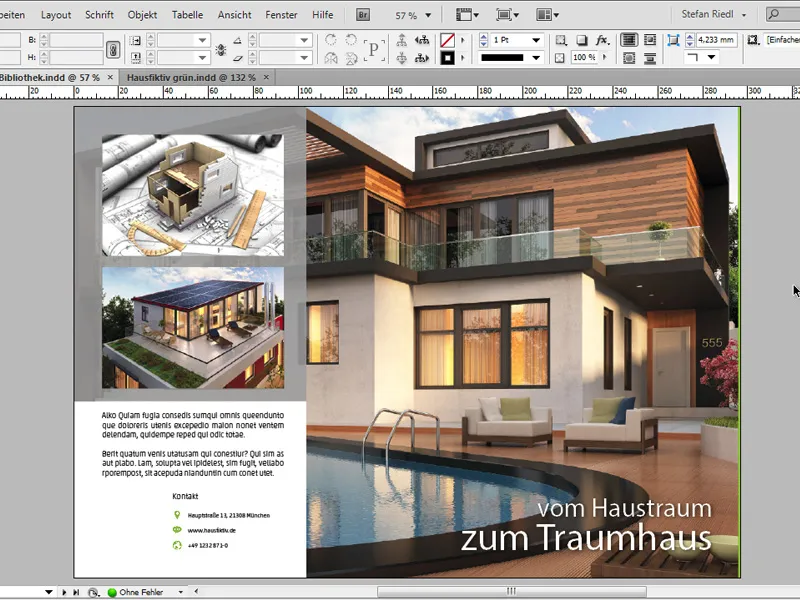
In meinem heutigen Tutorial möchte ich auf die Wiederverwendung von Grafiken und Text eingehen. Sicher kennt ihr die Situation: Ihr macht euch an die Arbeit zur Aufbereitung eines umfassenden Dokuments und schon fällt euch auf, dass es diverse Elemente gibt, die ständig wieder benötigt werden. In meiner Arbeitsumgebung erstelle ich aktuell das Layout für ein Architekturbüro.

Vor einigen Monaten habe ich ein Video-Training zur Erstellung einer Visitenkarte aufgenommen. Das Logo erstellte ich in InDesign mit unterschiedlichen Formen und dem Pathfinder. Das Logo hat sich seither nicht verändert und ich möchte es exakt in dieser Form für mein aktuelles Dokument verwenden, und zwar ganz konkret links unten in der freien weißen Ecke.
Zur Wiederverwendung derlei Elemente gibt es nun unterschiedliche Möglichkeiten.
Möglichkeit 1 - Arbeiten mit Objektbibliotheken
Objektbibliotheken sind bildlich gesprochen ein Sammelsurium häufig verwendeter Objekte. Es verhält sich wie eine Schublade, in die man alles Mögliche hineinlegen und bei Bedarf wieder entnehmen kann. Deswegen eignet es sich vor allem für Randleisten, Textzitate, Autorenboxen, Logos oder andere sich wiederholende Objekte. Sie können darin bequem abgelegt werden.
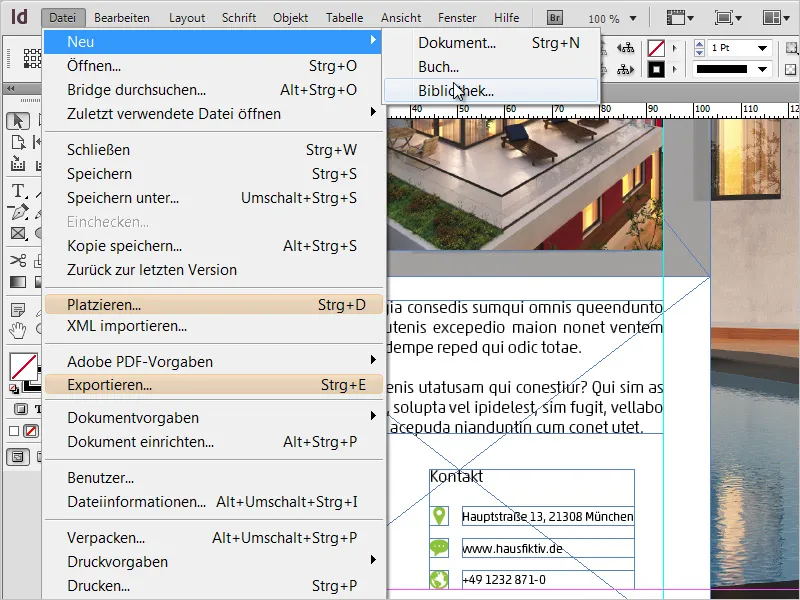
Um nun solch eine Bibliothek anzulegen, folgt ihr einfach diesem Befehl: Datei>Neu>Bibliothek. Im folgenden Dialog müsst ihr dem Kind nur einen Namen geben und es im *.indl-Format abspeichern. Das INDL-Format ist das Bibliotheksformat von InDesign und schon findet ihr eure neue Bibliothek rechts in den Bedienfeldern aufgelistet. In meinem Beispiel haus-fiktiv.
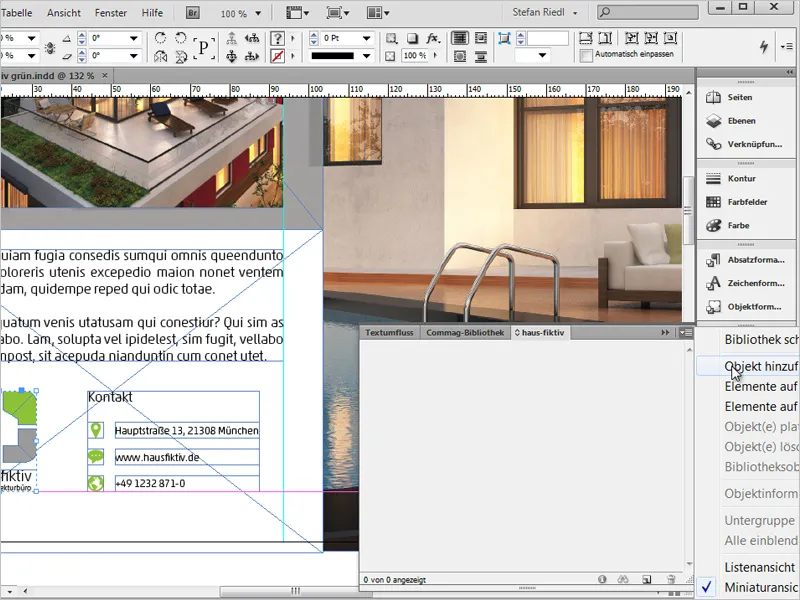
Nun, da die Bibliothek erstellt und geöffnet ist, kann ich jedes beliebige Objekt anklicken und hinzufügen. Dies geht entweder über das Kontextmenü der Bibliothek (kleiner Pfeil rechts oben) und anschließend auf Objekt hinzufügen, …
… oder ihr nutzt Drag&Drop, um das ausgewählte Element bequem in die Bibliothek zu verschieben. Ihr könnt auch alle Elemente einer Seite als Gruppe hinzufügen, wenn ihr über das Kontextmenü des Bedienfelds Elemente auf Seite X hinzufügen wählt. Wollt ihr alle Elemente als separate Objekte gelistet bekommen, dann wählt ihr den Befehl darunter aus: Elemente auf Seite X als separate Objekte hinzufügen.
Selbstverständlich könnt ihr das Element nun auch umtaufen und neu benennen. Klickt hierzu mit der rechten Maustaste auf die kleine Vorschau und ruft die Objektinformationen auf, nun könnt ihr die Anpassung vornehmen.
Ich vergebe den Namen Logo hausfiktiv. Dies empfiehlt sich vor allem dann, wenn die Bibliothek nach und nach immer voller wird, da man sonst schnell den Überblick verliert.
Wem es zu lästig ist, erst ein Objekt hinzuzufügen und dann die Objektinformationen aufzurufen, der kann beim Ziehen eines Objekts in die Bibliothek die Alt-Taste gedrückt halten, wodurch der Objektinformationen-Dialog sofort aufgerufen wird und Änderungen definiert werden können. Man spart sich also wieder einen Klick.
Des Weiteren kann ein Objektname und auch eine Objektart definiert werden, die das Element näher beschreiben. Eine Änderung hat nur für die Suchfunktion und bei der Sortierung eine Bedeutung, am Datenbestand ändert sich dadurch jedoch nichts.
Die letzten Schritte wiederhole ich nun ganz nach Belieben mit weiteren Elementen. Hierzu könnt ihr alles Erdenkliche verwenden. Zum Beispiel Grafiken, einfache Textfelder, auch gruppierte Elemente sowie *.psd-Dateien oder auch *.ai-Dateien. Ein großartiges Feature!
Zusätzlich könnt ihr Untergruppen anlegen, diese über das Fernglas-Symbol unten einblenden und über das kleine (i)-Symbol Bibliotheksinformationen aufrufen.
Um nun ein solches Element wieder zu platzieren, zieh ich mir einfach den gewünschten Inhalt mit gedrückter Maustaste in meinen Arbeitsbereich. So einfach geht das.
Natürlich können Bibliotheken auch wieder aufgeräumt werden, wenn Objekte enthalten sind, die man nicht mehr benötigt. Wählt dazu einfach das Element, das ihr verschwinden lassen wollt, aus und zieht es auf die kleine unscheinbare Mülltonne rechts unten. InDesign warnt nun, dass dieses Element von nun an nicht mehr zur Verfügung stehen wird. Hier gilt es zu beachten, dass diese Warnmeldung nur die Bibliothek betrifft und keineswegs Auswirkungen auf Dokumente hat, in denen das Element verbaut wurde.
Ebenso agieren Bibliotheken vollkommen autonom und sind nicht mit den Dokumenten verknüpft, in denen gearbeitet wird. Solltet ihr also ein Dokument schließen, bleibt die Bibliothek auch weiterhin erhalten und sichtbar.
Möglichkeit 2: Snippets verwenden
Das Prinzip der Snippets (=Schnipsel) ist ein ähnliches wie das der Bibliotheken. Die Adobe-Hilfe beschreibt ein Snippet jedoch folgendermaßen = ist eine Datei, die Objekte enthält und deren relative Position zueinander auf einer Seite oder einem Druckbogen beschreibt.
Und hier haben wir den Knackpunkt - deren relative Position zueinander. Es werden also auch die exakten Maße auf der x- und y-Achse gespeichert. Ich scrolle in meinem Dokument eine Seite nach unten und habe das Ziel, an exakt der gleichen Stelle das Logo zu setzen wie auf Seite 1. Hierzu erstelle ich also aus dem Logo von Seite 1 ein Snippet. Ich wähle wieder unser hausfiktiv-Logo aus und gehe auf Datei>Exportieren>InDesign-Snippet, kurz darauf öffnet sich schon der Exportdialog. Das Dateiformat lautet *.idms.
Nun wurde also aus dem Logo eine eigenständige idms-Datei erstellt und gespeichert, die auf einem beliebigen Pfad auf meinem Rechner existiert. Sämtliche Objekte, die in Bibliotheken abgelegt werden, können auch als Snippet gespeichert werden. Möchte ich diese nun aufrufen, wähle ich Datei>Platzieren (Strg+D) und dann das Snippet.
Ich habe nun einen geladenen Mauszeiger und wenn ich auf meiner Seite 2 einfach nur klicke, wird die Datei dort abgelegt, wo sich auch mein Cursor befindet. Möchte ich es jedoch an der relativen Position seines Ursprungs ablegen, sprich wie auf Seite 1, halte ich die Alt-Taste gedrückt und klicke dann irgendwo auf mein Dokument. Das Resultat sieht nun wie folgt aus:
Das Logo ist also an exakt der gleichen Position gelandet. Das Drücken der Alt-Taste ist nicht zwingend notwendig, denn es kommt darauf an, welche Einstellungen ihr in euren Voreinstellungen gewählt habt. Öffnet dazu über Bearbeiten>Voreinstellungen>Dateihandhabung den Dialog und prüft, was im Bereich Snippet-Import bei euch hinterlegt ist.
In meinem letzten Beispiel möchte ich mein Dokument nun noch mit einem Slogan versehen und diesen ebenfalls als Snippet speichern. Wir wissen also nun, dass neben der Position auch jegliche Formatierungen gespeichert werden. Schrift, Größe, Farbe, Drehung und zahlreiche weitere!
Ich wähle nun das Textfeld aus und ziehe es einfach mit gedrückter Maustaste auf meinen Desktop. Ein Snippet ist erstellt. Dies ist also eine weitere Möglichkeit, schnell und einfach wichtige Elemente zu archivieren.
Und wer noch auf der Suche nach seinen Snippets ist, der kann diese im Übrigen auch ganz bequem über die Mini-Bridge verwalten, die ihr euch über Fenster>Mini-Bridge anzeigen lassen könnt.
Da das Dateiformat solcher Snippets mit CS4 geändert wurde (*.idms), ist es wichtig, noch abschließend die Kompatibilität anzusprechen. Bedeutet: Alles aus CS4 aufwärts kann auch in den Versionen aufwärts ohne Weiteres platziert werden. Natürlich ändert sich von Version zu Version auch einiges wie beispielsweise die automatische Größenänderung von Textrahmen, die erst mit InDesign CS6 Einzug erhielt. Diese Information geht dann in älteren Versionen verloren.
Probiert es einfach selbst aus. Der Umgang mit Snippets und Bibliotheken lohnt sich in jedem Fall!


