Los gehts: Schritte 1–10
Schritt 1
In diesem kleinen Tutorial möchte ich euch zeigen, wie man diesen Effekt hinbekommt, dass die Ringe ineinander verkettet sind. Das ist ziemlich einfach.

Schritt 2
Ich entferne einfach alles und erstelle jetzt entsprechend die Kreise. Dazu nehme ich mir das Ellipse-Werkzeug und ziehe das mit gedrückter Shift-Taste auf, sodass es auch wirklich ein Kreis ist.
Schritt 3
Ich mache das genau umgekehrt und nehme eine Kontur von 5 Pt.
Schritt 4
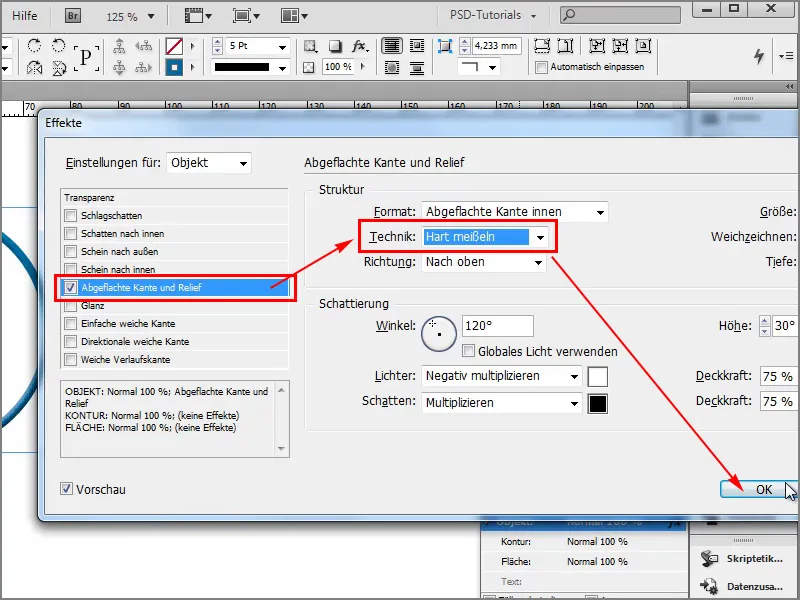
Dann hätte ich noch gerne einen schönen Effekt, Doppelklick auf Objekt.
Schritt 5
Dann kann ich zum Beispiel Abgeflachte Kante und Relief sagen, dann nehme ich Hart meißeln und bestätige mit OK.
Schritt 6
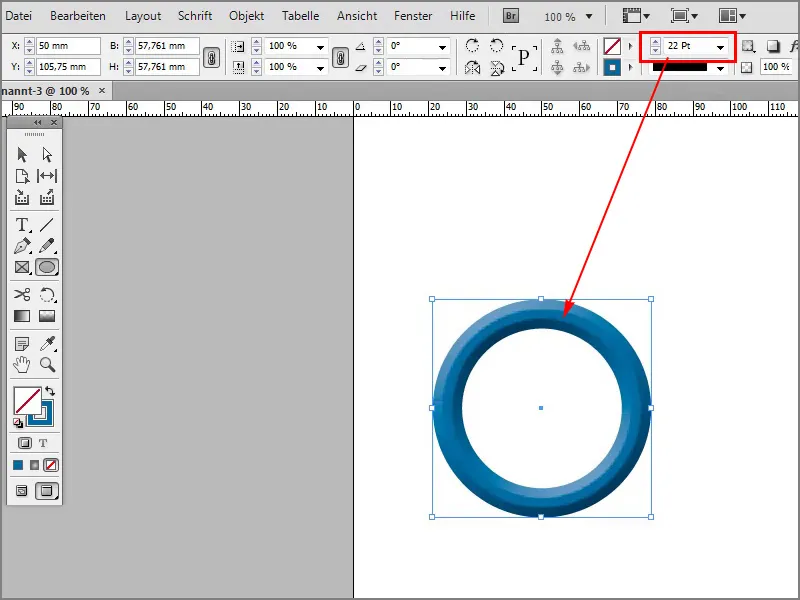
Ein bisschen mehr Kontur würde dem Kreis doch ganz gut tun: 22 Pt.
Schritt 7
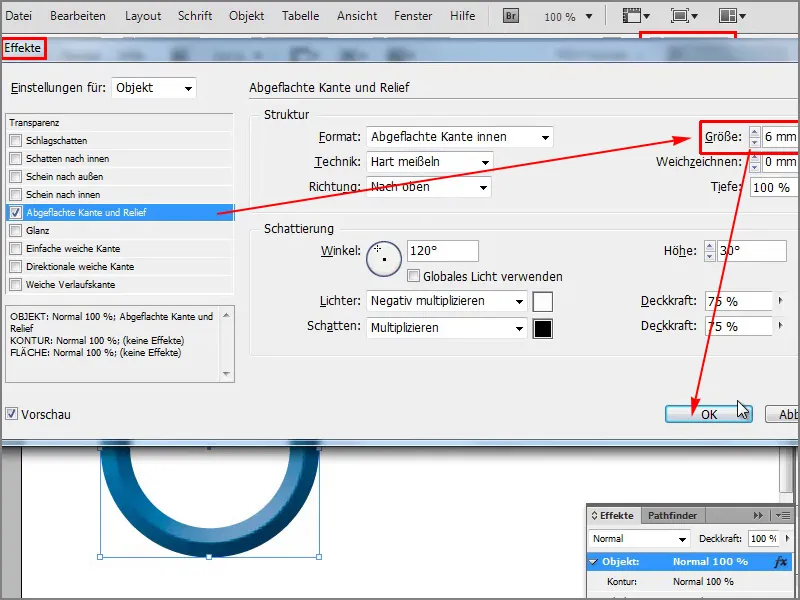
Wir können noch ein bisschen feintunen und verändern die Größe auf 6mm.
Schritt 8
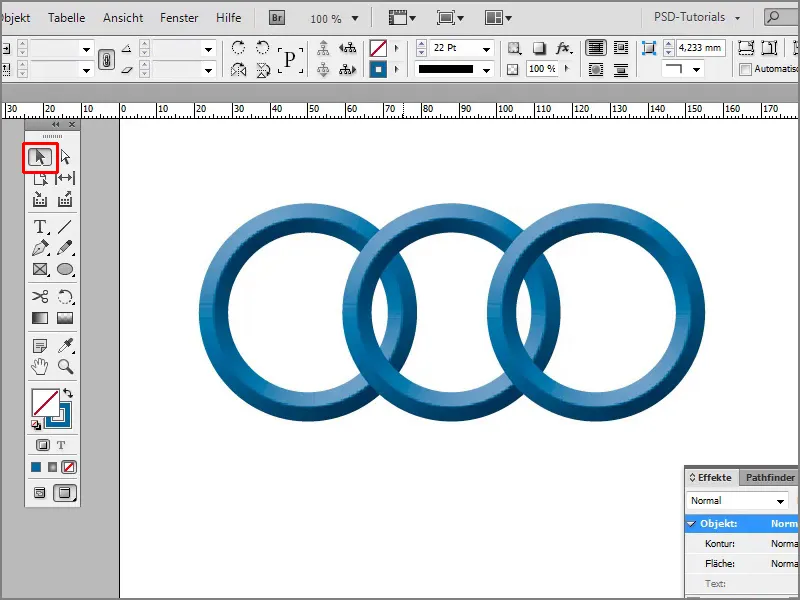
Dann dupliziere ich das Ganze mit gedrückter Alt+Shift-Taste, damit alles auch gerade bleibt. Ich denke, so sieht das schon ganz gut aus.
Schritt 9
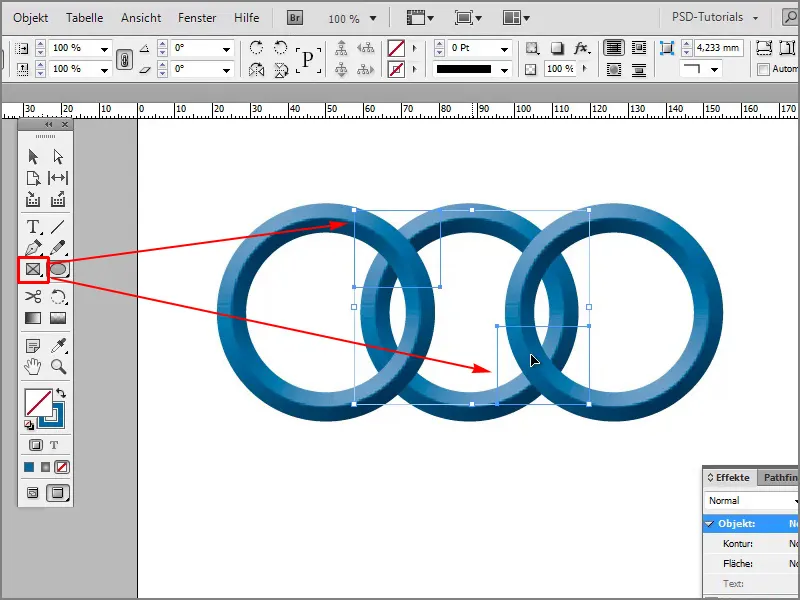
Jetzt möchte ich, dass das miteinander verkettet wird. Dazu nehme ich den inneren Kreis und stelle ihn in den Hintergrund. Ich kann ja mit der rechten Maustaste sagen: Anordnen>In den Hintergrund.
Schritt 10
Ich ziehe mit dem Rechteckrahmen zwei Rechtecke auf, die genau da platziert werden, wo es die Überschneidung geben soll. Das Ganze markiere ich mit gedrückter Shift-Taste, damit beides ausgewählt wird.
Schritte 11–20
Schritt 11
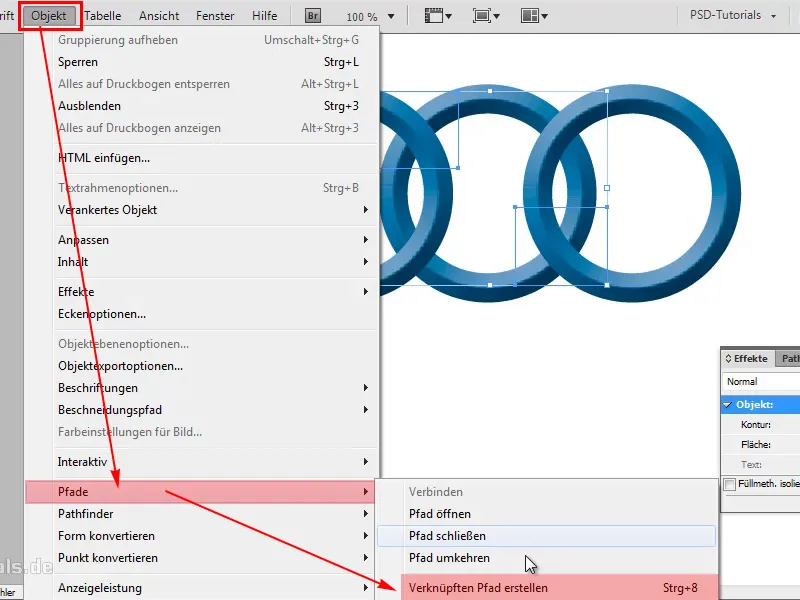
Dann klicke ich auf Objekt>Pfade>Verknüpften Pfad erstellen.
Schritt 12
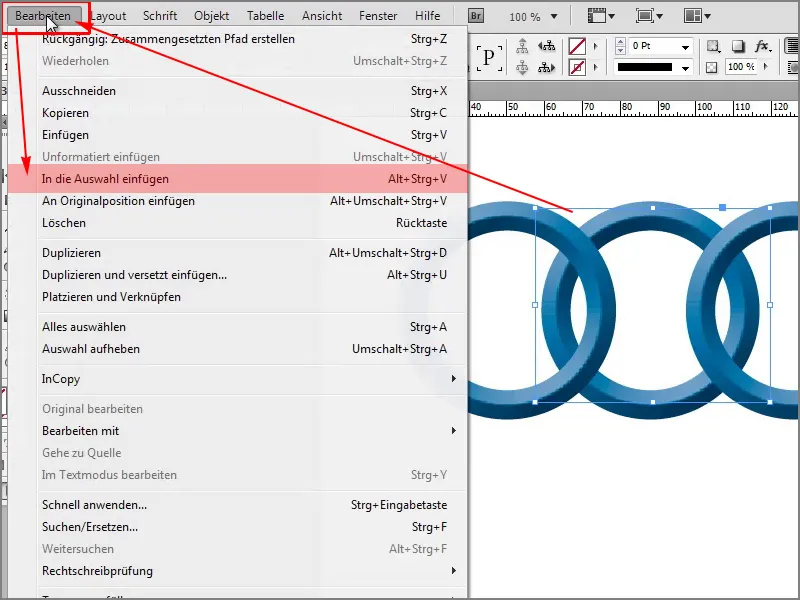
Nun habe ich einen Pfad. Jetzt muss ich einfach nur meinen Kreis nehmen, den kopiere ich mit Strg+C, und dann klicke ich noch mal den anderen Pfad an und sage unter Bearbeiten>In die Auswahl einfügen.
Schritt 13
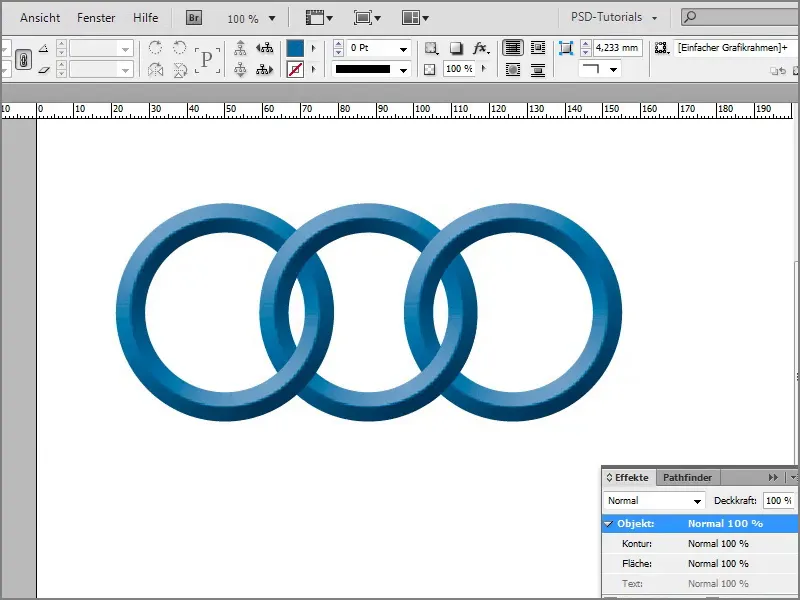
Sieht doch schon ganz gut aus.
Schritt 14
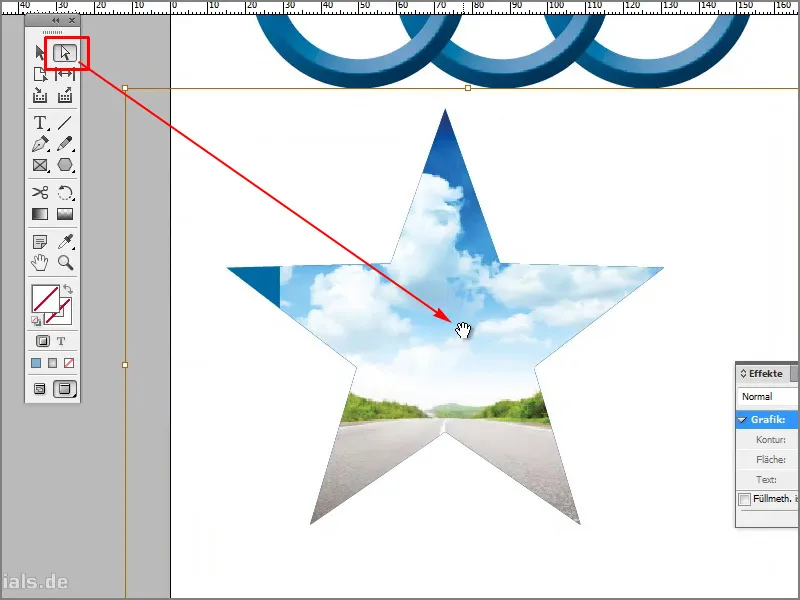
Mit In die Auswahl einfügen lassen sich ganz viele tolle Sachen machen. Wenn ich zum Beispiel das Polygon-Werkzeug nehme und einen Stern aufziehe, damit ich ein Foto eingefügt bekomme.
Schritt 15
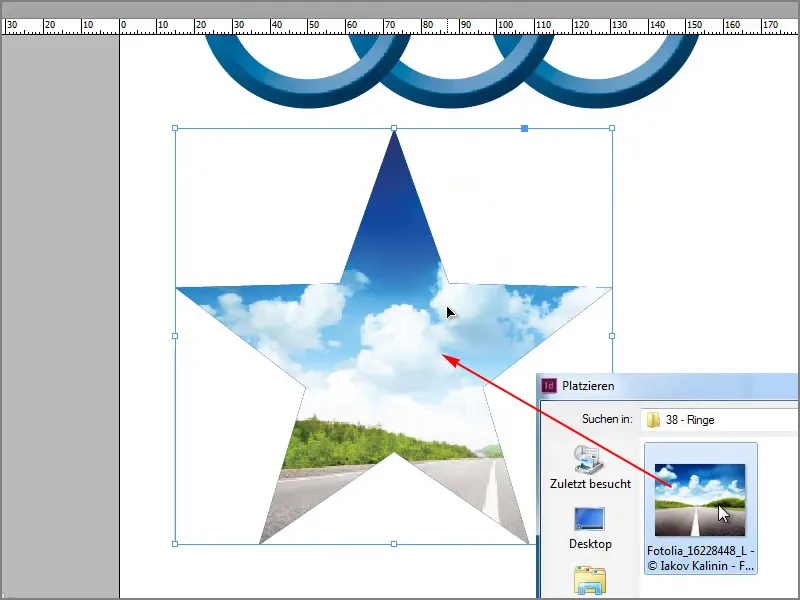
Wenn ich ein Bild platziere mit Strg+D, zum Beispiel dieses hier, dann wird es gleich darin eingefügt.
Schritt 16
Aber möchte ich das nicht, kann ich das Bild auch so nehmen und wenn ich das im Nachhinein eingefügt haben möchte, dann kann ich es mit Strg+X ausschneiden.
Schritt 17
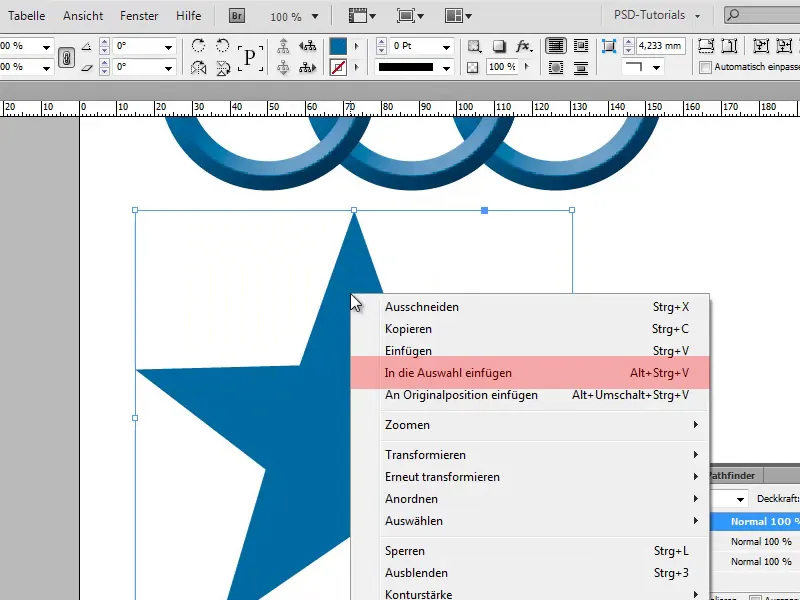
Jetzt den Stern anklicken und rechte Maustaste In die Auswahl einfügen.
Schritt 18
Mit dem Direktauswahl-Werkzeug kann ich innerhalb des Sterns entsprechend das Bild verschieben. Das ist eine super Sache.
Schritt 19
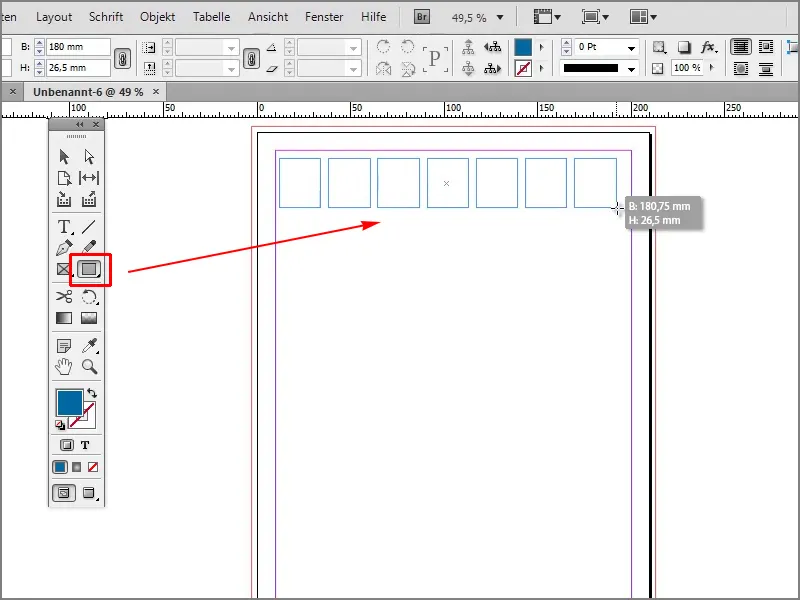
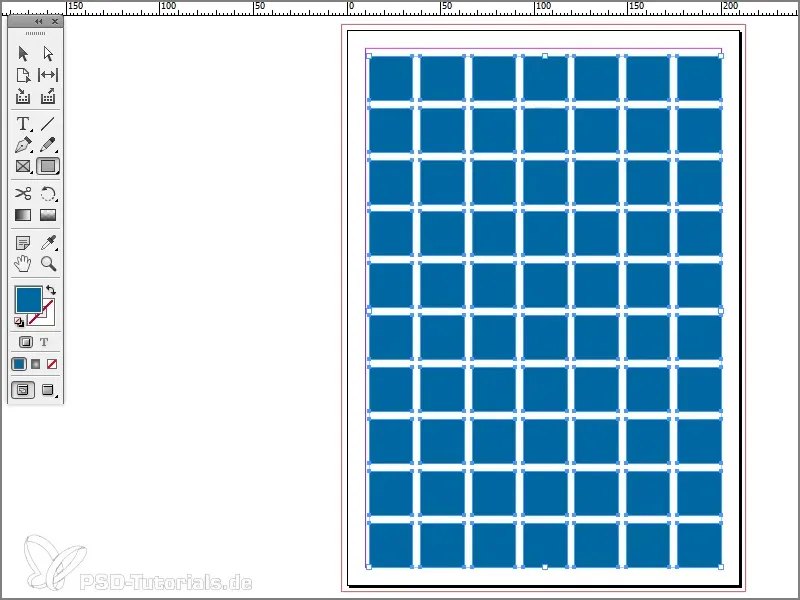
Damit können wir noch viele andere tolle Sachen machen. Wenn ich eine Neue Datei erstelle, mit dem Rechteck-Werkzeug was aufziehe und währenddessen noch die linke Maustaste gedrückt halte, kann ich mit den Pfeiltasten mehrere Rechtecke erzeugen.
Schritt 20
Mit der rechten Pfeiltaste habe ich neue horizontale Rechtecke erstellt. Möchte ich das vertikal auch noch, dann kann ich das mit der gedrückten Pfeiltaste nach oben erstellen.
Die letzten Schritte
Schritt 21
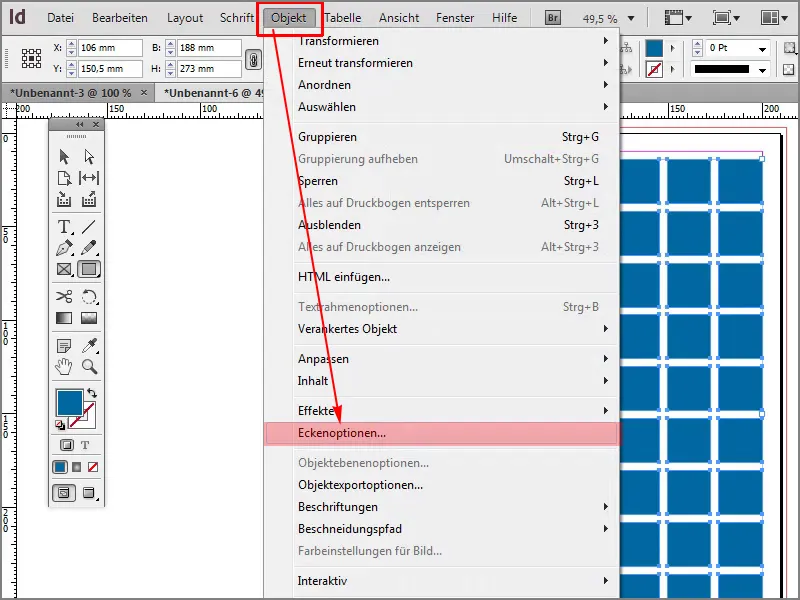
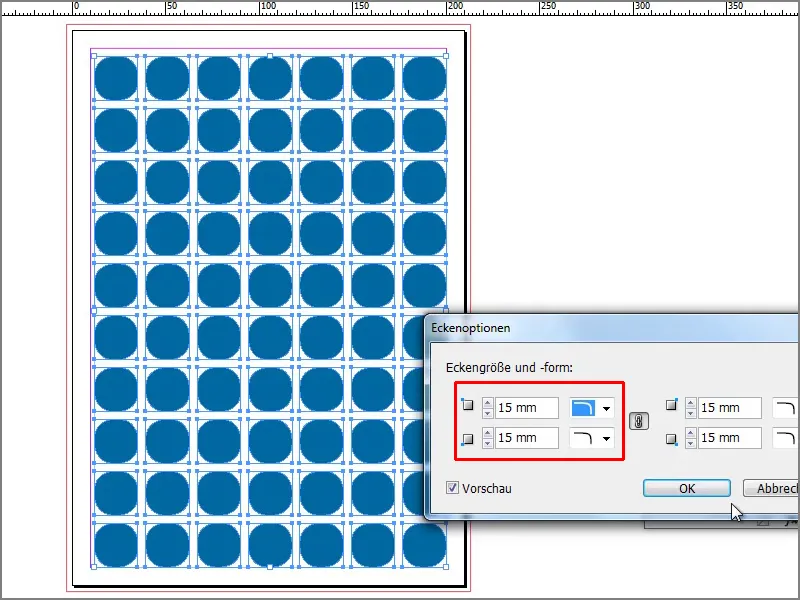
Jetzt lässt sich ein cooler Effekt erstellen, indem ich unter Objekt>Eckenoptionen gehe.
Schritt 22
Dann meinetwegen Abgerundet, dass wir fast einen Kreis draus machen.
Schritt 23
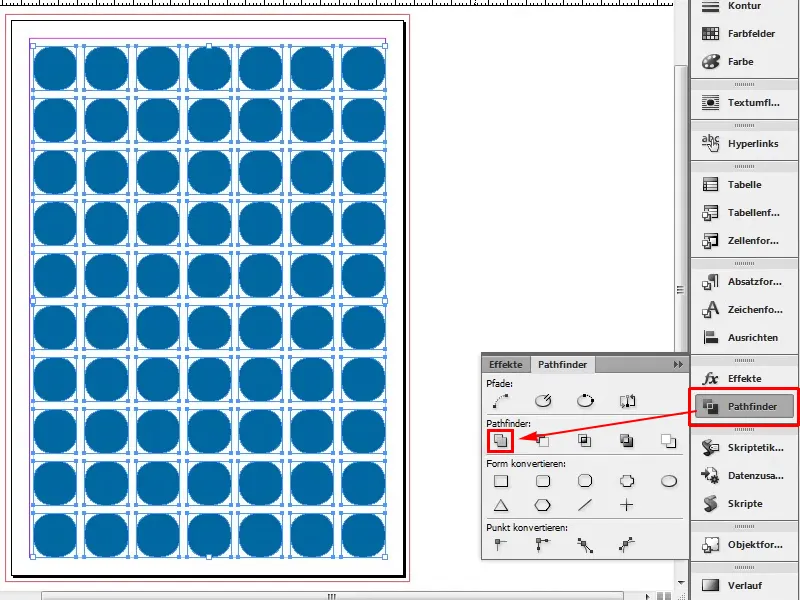
Jetzt kann ich das Ganze auswählen, in den Pathfinder hineingehen und daraus eine gemeinsame Form erstellen.
Schritt 24
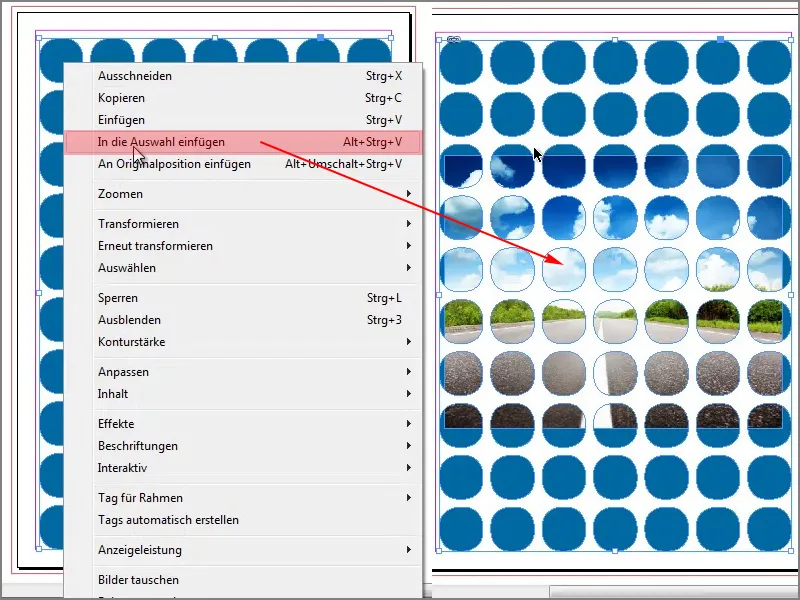
Jetzt kann ich wiederum mein Bild einfügen, mit Strg+V, oder aber ich mache es gleich so, dass ich erst das Objekt auswähle und dann rechte Maustaste In Auswahl einfügen.
Schritt 25
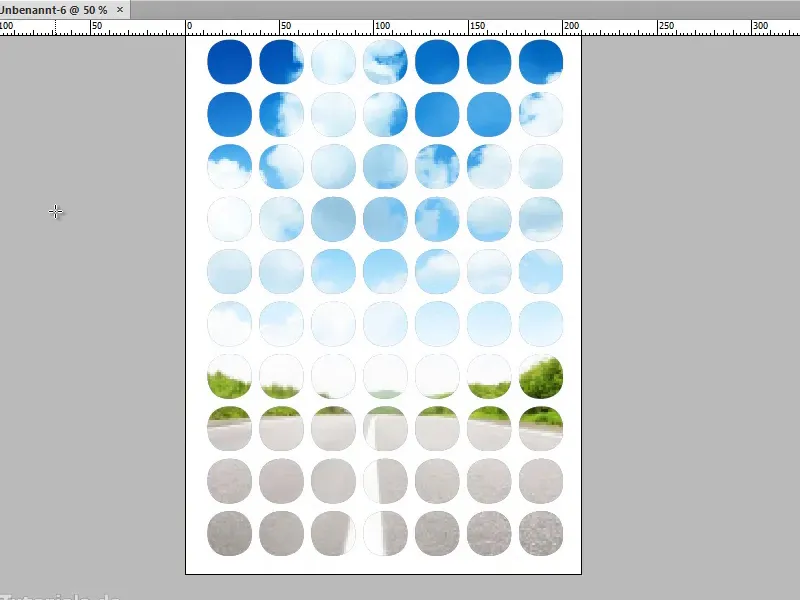
Ich kann das noch ein bisschen vergrößern mit gedrückter Shift+Alt+Strg-Taste, dann ist es gleich von allen Seiten gleich groß. Jetzt habe ich hier einen coolen Effekt, dass nur die Kreise gefüllt sind.
Schritt 26
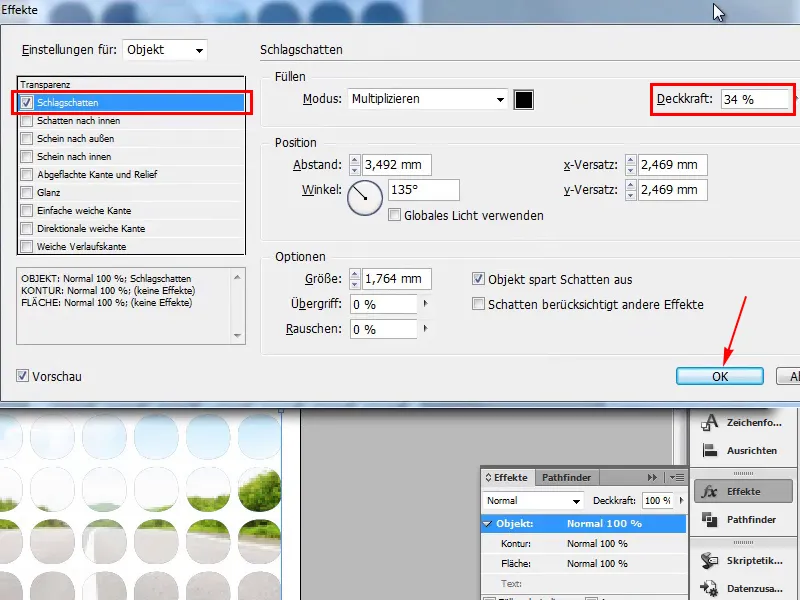
Ich kann dem Ganzen natürlich noch weitere Effekte spendieren, wenn ich jetzt hier reingehe. Auch hier hätte ich gerne zum Beispiel einen Schlagschatten mit weniger Deckkraft mit 34%.
Schritt 27
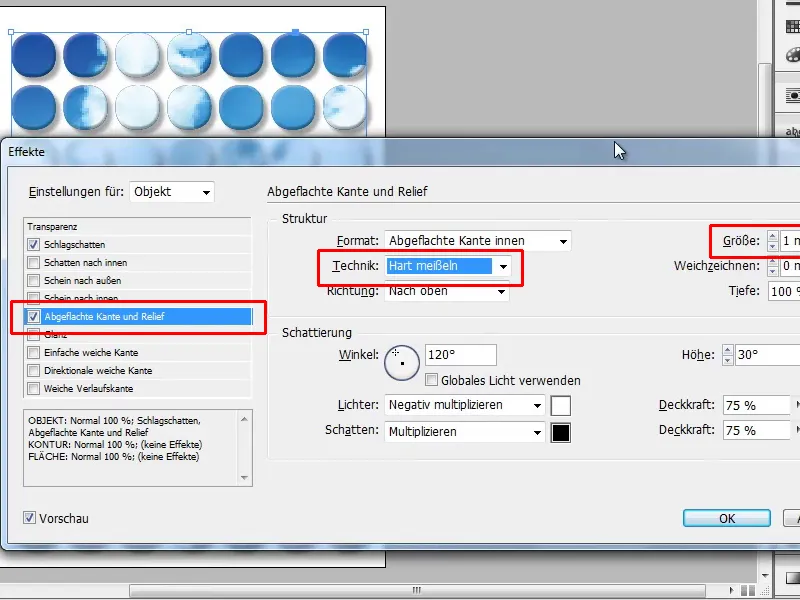
Oder auch Abgeflachte Kante und Relief, das funktioniert alles, könnt ihr mal einfach ausprobieren, was ihr haben wollt. Also damit lassen sich ganz tolle Sachen erstellen …
Probiert es einfach mal aus mit In Auswahl einfügen, das ist wirklich eine tolle Sache.


