„So, jetzt kommt ein klein bisschen trockenes Thema“, könnte man denken. Aber nein, ganz so schlimm ist es auch nicht. Die Absatz- und Zeichenformate, wissen wir ja alle, sind sehr wichtig in InDesign, mit denen sollte man unbedingt arbeiten. Auch wir im Commag nutzen natürlich unendlich viele, wie man hier sieht, Absatzformate und auch diverse Zeichenformate.
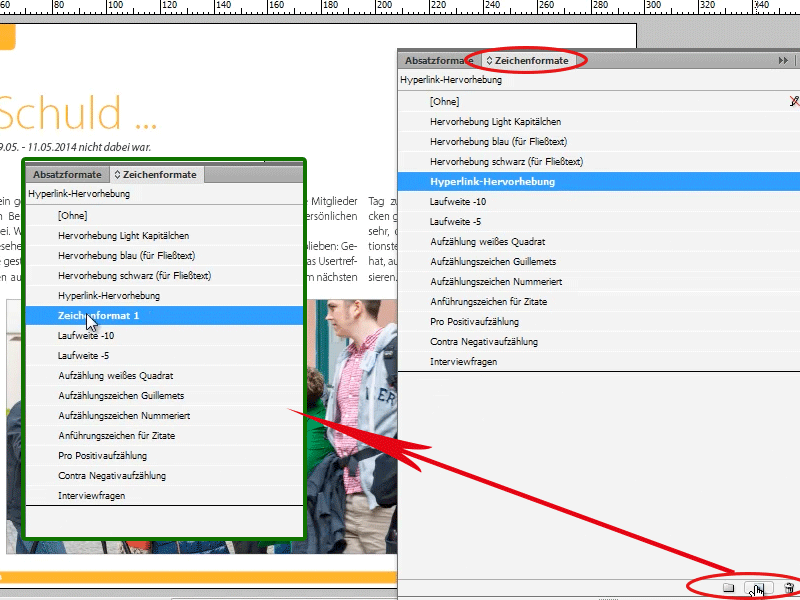
Ja, wie haben wir das eigentlich immer so alles angelegt? Also in der Vergangenheit war´s immer so, wenn ich hier z.B. ein neues Zeichenformat haben wollte, wenn ich z.B. hier im Text irgendwas blau haben wollte, dann sind wir im Zeichenformate-Bedienfeld, unten rechts auf Neues Format erstellen gegangen, damit wurde es angelegt „Zeichenformat1“. OK.

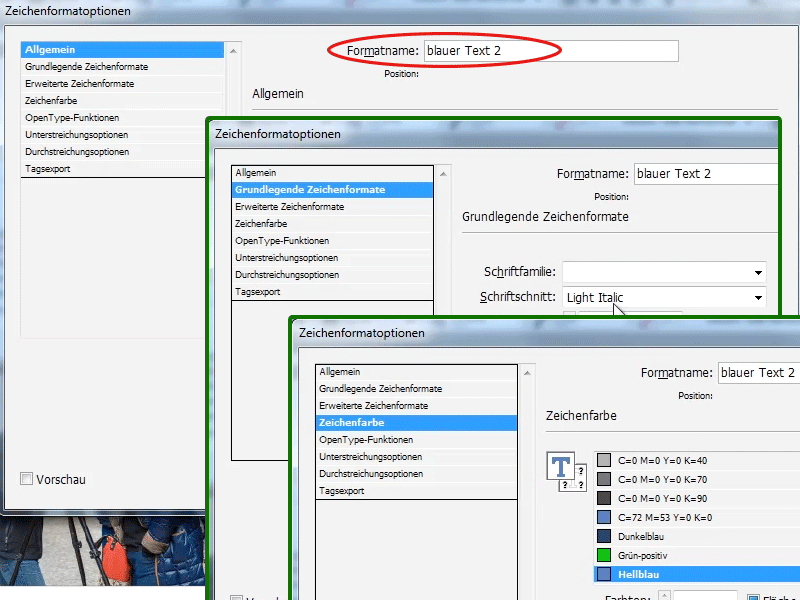
Mit einem Doppelklick auf das Zeichenformat 1 öffnet sich ein Dialogfenster Zeichenformatoptionen. Dann kann ich in diesem Dialogfenster jetzt sagen:
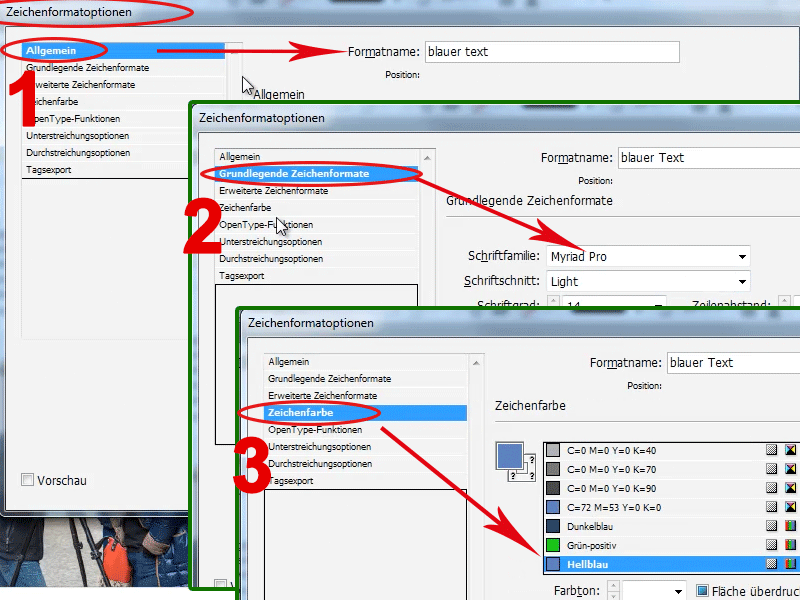
Bei 1. Allgemein: Es soll den Namen „Blauer Text“ haben.
Bei 2. Grundlegende Zeichenformate Schriftfamilie: Myriad Pro, und zwar in Light, 14pt …
Bei 3. Zeichenfarbe … mit der Farbe Hellblau.
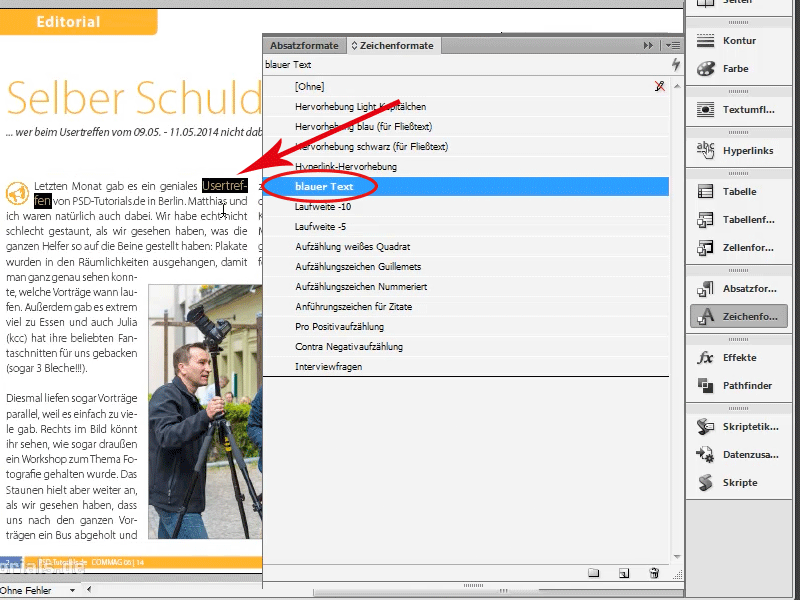
OK, jetzt habe ich das hier drin, dann kann ich den Text anklicken und sage „blauer Text“.
Dann ist hier genau die Schriftart und Größe. Wie man sieht, wenn man den Fließtext ansieht, wäre hier die 12 pt ausreichend gewesen, denn jetzt ist mein blauer Text größer. Aber vielleicht wollte ich ja genau das, dass der blaue Text ein bisschen größer ist.
Kann man so machen, aber es geht auch bisschen einfacher! Ja, geht es!
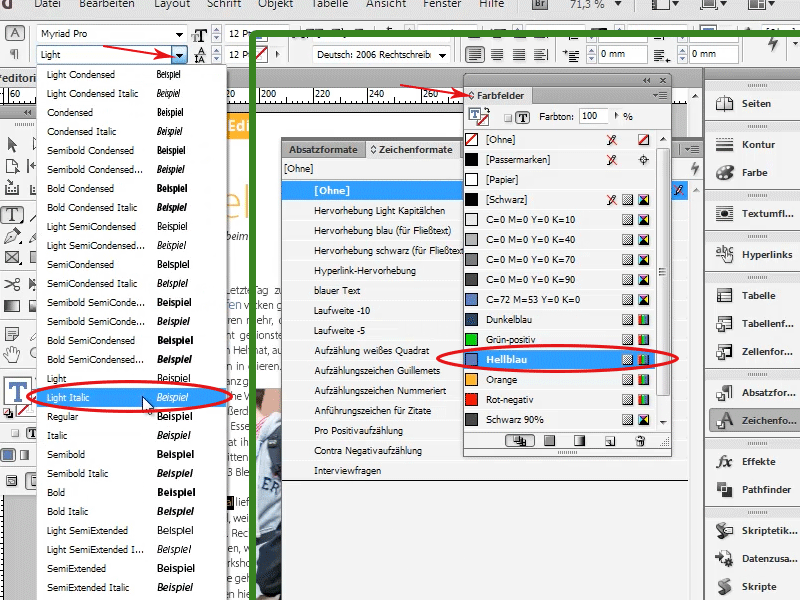
Ich markiere jetzt mal einfach ein Wort. Jetzt kann ich ja sagen, ich hätte es gerne in Blau, also suche ich mir in der Farbpalette mein Hellblau. Und ich hätte die Schrift gerne noch in Light Italic, also kursiv.
Das Ganze möchte ich jetzt gerne als Zeichenformat gespeichert haben. Dazu muss ich einfach nur mein so eingerichtetes Wort markieren und kann jetzt einfach im Zeichenformate-Bedienfeld auf Neues Zeichenformat erstellen klicken und schon habe ich wieder Zeichenformat 1“. Aber der Unterschied ist (ich nenne das erst mal wieder „blauer Text 2“), dass jetzt hier schon alles eingetragen wird. Sprich, dass die Schriftart kursiv ist und dass jetzt die Zeichenfarbe schon Hellblau ist, also ich muss das gar nicht mehr alles einstellen. Das wird jetzt von InDesign für mich direkt bereitgestellt.
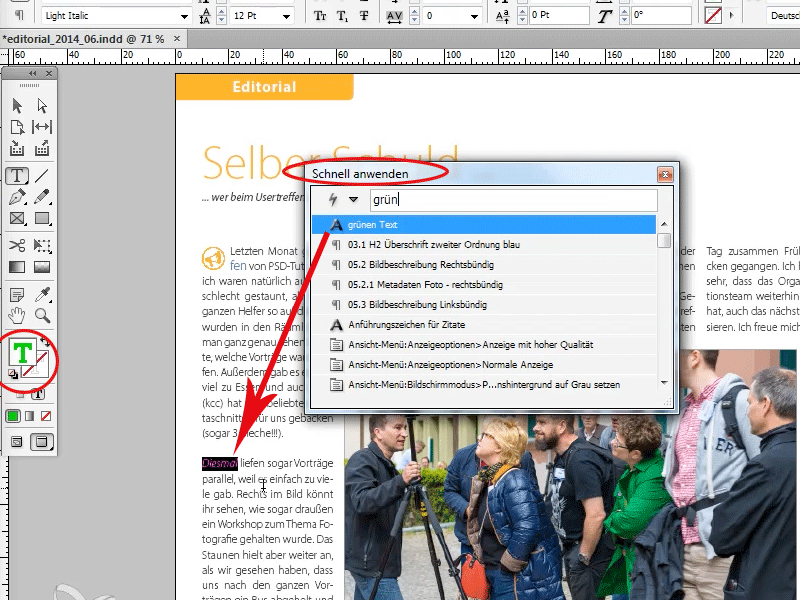
So kann ich jetzt natürlich mehrere Formate anlegen. Wenn ich jetzt noch mal auf Neu drücke, kann ich auch sagen: ich möchte z.B. grünen Text. Dann trage ich bei den Zeichenformatoptionen>Formatname „grünen Text“ ein, bei der Zeichenfarbe klicke ich auf die grüne Farbe.
Wenn ich jetzt schnell einfach mal ein anderes Zeichenformat haben will, ohne jetzt immer hier in das Zeichenformate-Bedienfeld zu gehen, dann gibt‘s einen kleinen Trick,und zwar: Markiert einfach das Wort oder den Absatz, je nachdem, was ihr wollt, und drückt dann einfach mal Strg+Enter, dann habt ihr hier ein Fenster Schnell anwenden, und da könnt ihr jetzt hier direkt z.B. reinschreiben: „grün“
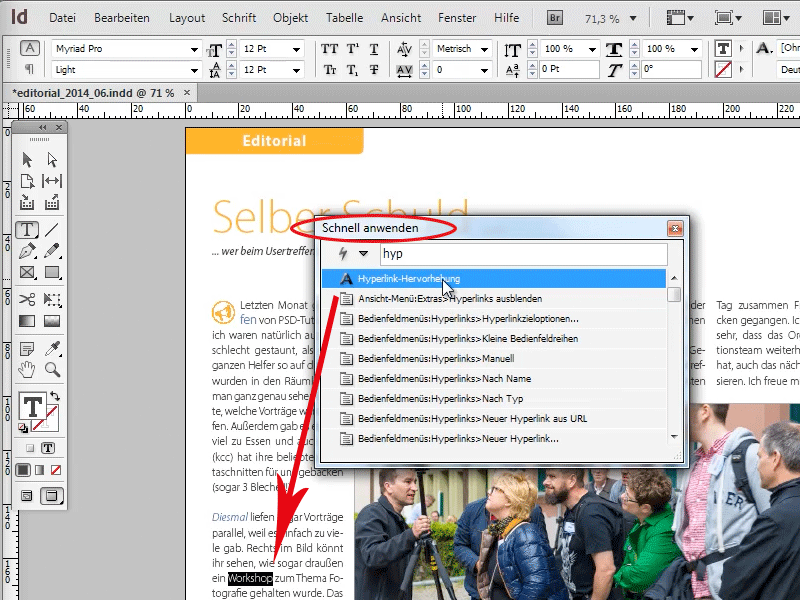
Dann kommt der grüne Text. Wenn ich blau eingebe, erscheinen beide blauen Texte (blauer Text und blauer Text 2), das geht wunderbar schnell und das geht bei wirklich allen Sachen. Nicht nur mit Zeichenformaten, sondern auch mit Absatzformaten. Ja sogar mit richtigen Befehlen aus dem Menü, und und und … Also hier Hyperlink Hervorhebung, meinetwegen, da hatten wir extra was definiert, das ist jetzt auch kursiv und ein bisschen kräftigeres Blau.
So könnt ihr ganz schnell Zeichen- und Absatzformate anwenden bzw., so wie ich's eben gezeigt habe, auch speichern.
Das also als kleinen Tipp, ich hoffe, der bringt euch wieder ein klein wenig voran bzw., dass ihr damit einfach ein bisschen Zeit einspart.


