Das Arbeiten mit Tabellen macht Spaß in InDesign, oder?
Nur wenn es darum geht, transparente Konturen in Tabellen zu erstellen, wird es etwas komplizierter: Wenn nur die Flächen gefüllt sein müssen, aber die Konturen dazwischen transparent bleiben sollen.
Den Tipp, den ich euch hier vorstelle, habe ich auf der PUBKON gesehen und gleichzeitig aber auch bei PSD-Tutorials.de im Forum aufgeschnappt.
Schritt 1
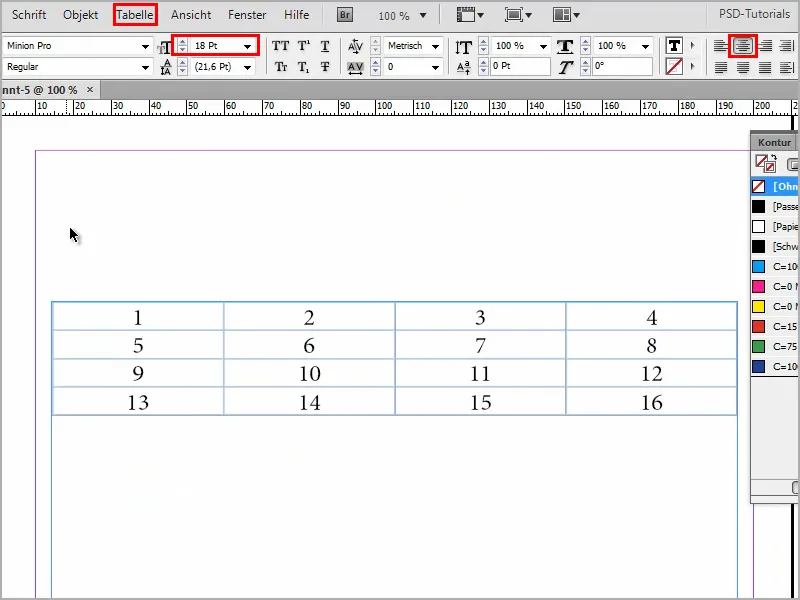
Ich ziehe ein Textfeld auf und sage Tabelle>Tabelle einfügen. Ich mache vier Spalten und trage ganz einfach irgendwelche Werte ein.
Damit es noch ein bisschen schöner aussieht, markiere ich das Geschriebene und klicke auf Zentrieren. Mit einer Schriftgröße von 18 Pt sieht man das auch besser.
Schritt 2
Ich zoome ein bisschen rein. Es sieht natürlich nicht so wild aus, das ist nur eine ganz einfache Tabelle.
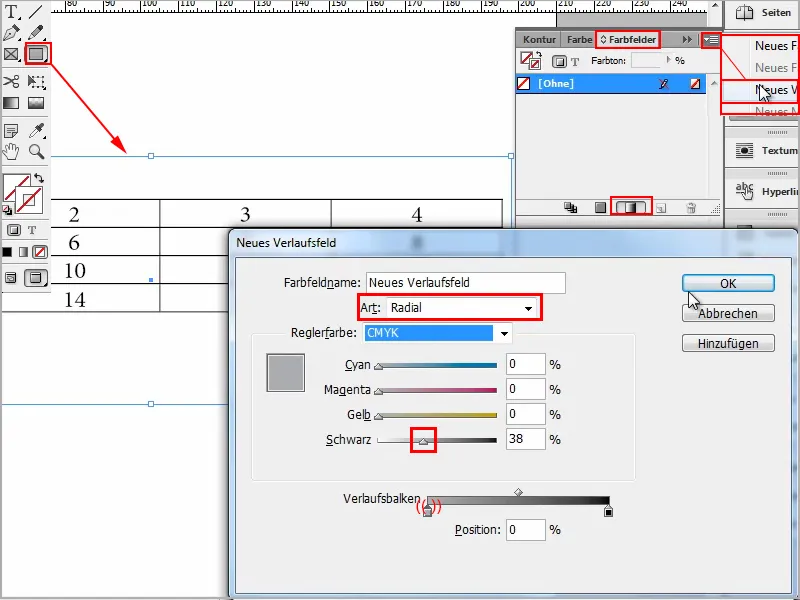
Ich werde das noch ein bisschen verschönern, indem ich noch ein Rechteck aufziehe und das mit einem schönen Verlauf noch etwas verbessere. Ich öffne ein Neues Verlaufsfeld.
Als Art finde ich Radial immer ganz schön.
Dann ein Doppelklick bzw. ein Klick auf den Schieberegler unten und ich kann die Reglerfarbe einstellen. Ich schiebe den Regler von Schwarz ins Graue.
Schritt 3
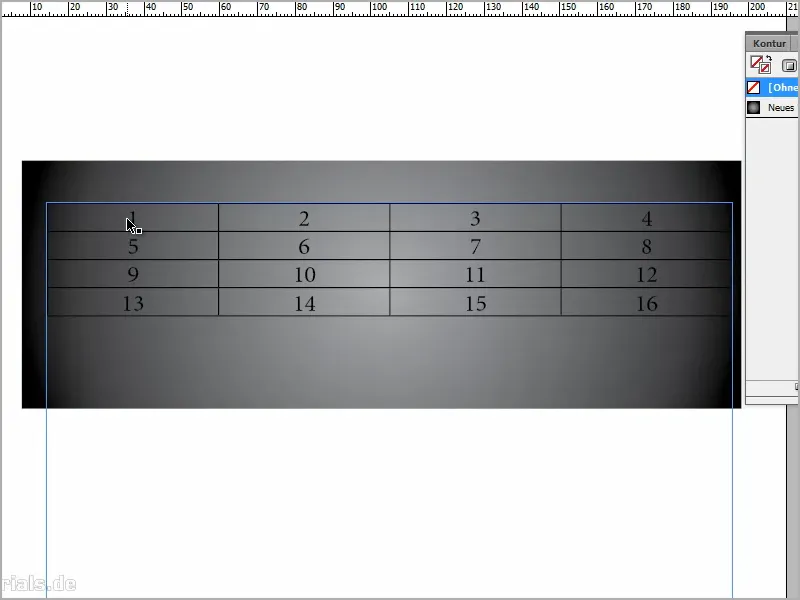
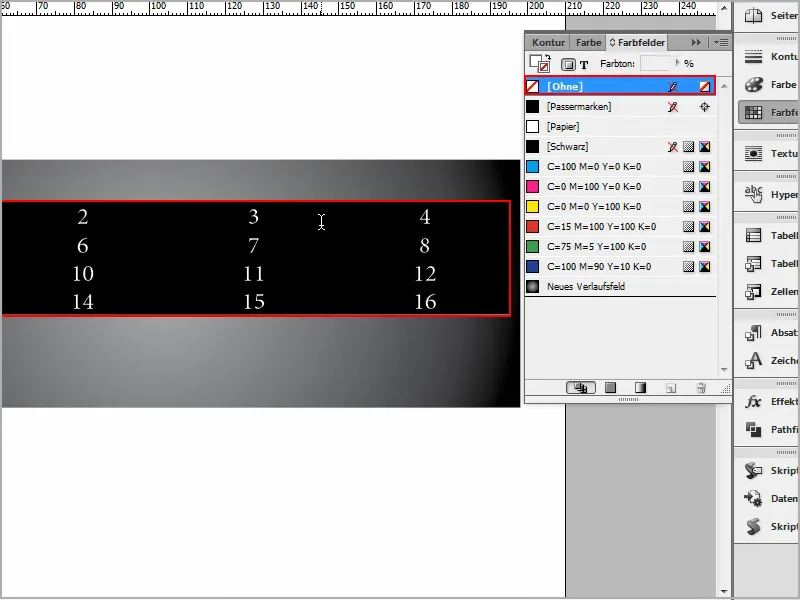
Und das Ganze kommt mit Strg+Ö in den Hintergrund.
Ich hätte jetzt ganz gerne, dass die Kontur, die aktuell schwarz ist, transparent wird, und der Rest soll weiß werden.
Man würde denken, ich markiere alles in der Tabelle, wähle als Flächenfarbe einfach Weiß, und da, wo die schwarze Kontur ist, klicke ich auf Kontur und sage Ohne. Aber das bringt nichts.
Vielleicht mit der rechten Maustaste in Zellenoptionen>Konturen und Flächen gehen und hier erst mal Farbe: Papier und Stärke: 6 Pt einstellen? Und Art: Ohne? Aber das klappt auch nicht.
Wie geht es denn nun?
Schritt 4
Ich markiere das Ganze und werde erst mal die Farbe entfernen. Ich brauche weder Farbe …
Schritt 5
… noch Kontur. Eine ganz nackige Tabelle.
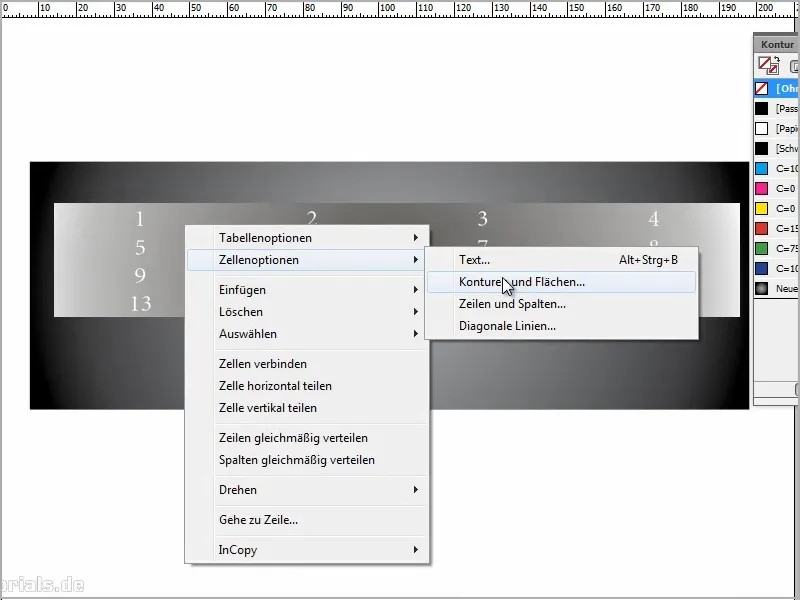
Und dann gehe ich mit der rechten Maustaste in die Zellenoptionen>Konturen und Flächen …
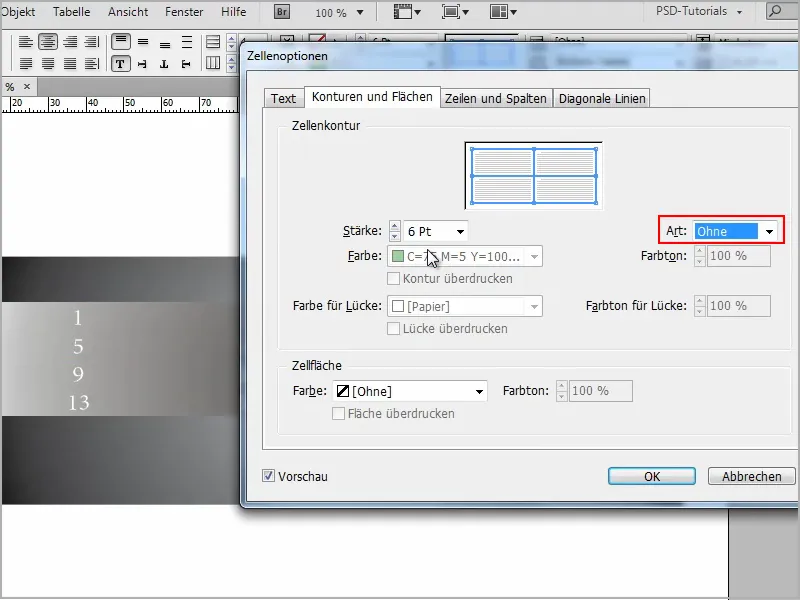
Schritt 6
… und stelle bei Art: Durchgezogen ein. Denn nur so kann ich die Farbe zuweisen. Da kann ich Grün oder sonst was auswählen.
Die Stärke stelle ich mal auf 6 Pt. Das kann man variieren, je nachdem, wie stark die Kontur später sein soll..webp?tutkfid=90818)
Schritt 7
Und schließlich gehe ich zurück auf Art: Ohne.
Das ist ein bisschen verrückt, aber nur so habe ich die Möglichkeit, die 6 Pt einzutragen.
Schritt 8
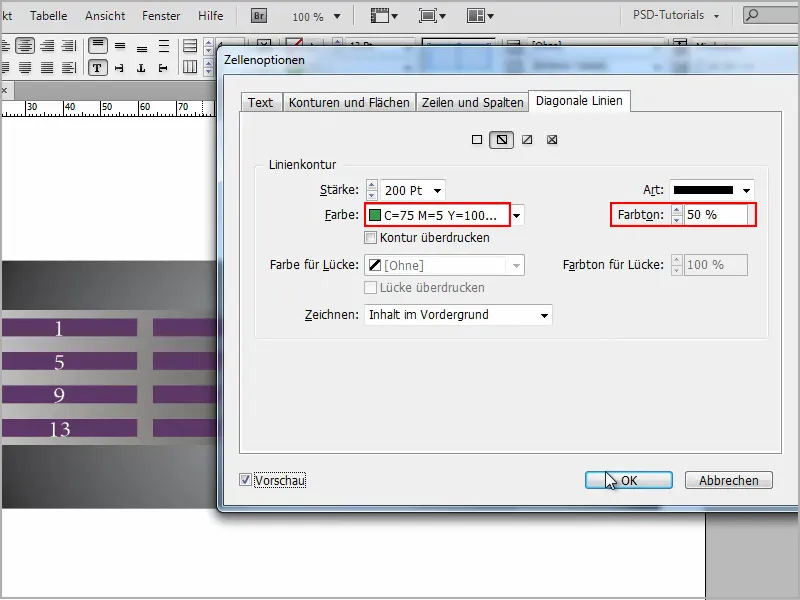
Und dann gehe ich auf den Reiter Diagonale Linien und wähle oben das zweite Symbol von links. Da bekomme ich diese diagonalen Linien in den Zellen.
Und dann stelle ich bei Stärke einen sehr großen Wert ein, zum Beispiel 200. Und jetzt sieht man schon: Das wollte ich haben.
Allerdings nicht in Schwarz, sondern in Weiß. Ich klicke auf OK und schon habe ich eine transparente Kontur und meine Flächenfarbe ist Weiß. Ist das nicht toll?
Sehr einfach, oder?.webp?tutkfid=90820)
Schritt 9
Ihr könnt jetzt jederzeit die Tabelle markieren, per Rechtsklick das Einstellungsfenster über Zellenoptionen>Konturen und Flächen öffnen und dort die Stärke einstellen, dann seht ihr, was das für einen Einfluss hat..webp?tutkfid=90821)
Und im Reiter Diagonale Linien könnt ihr die Farbe auswählen. Wenn ihr nicht Weiß haben wollt, sondern zum Beispiel Grün, dann ist das OK.
Hier kann man bei Farbton auch noch mit Transparenzen arbeiten.
Dann ist die Flächenfarbe nur halb transparent, aber das ist ja jetzt nicht so relevant.
Schritt 10
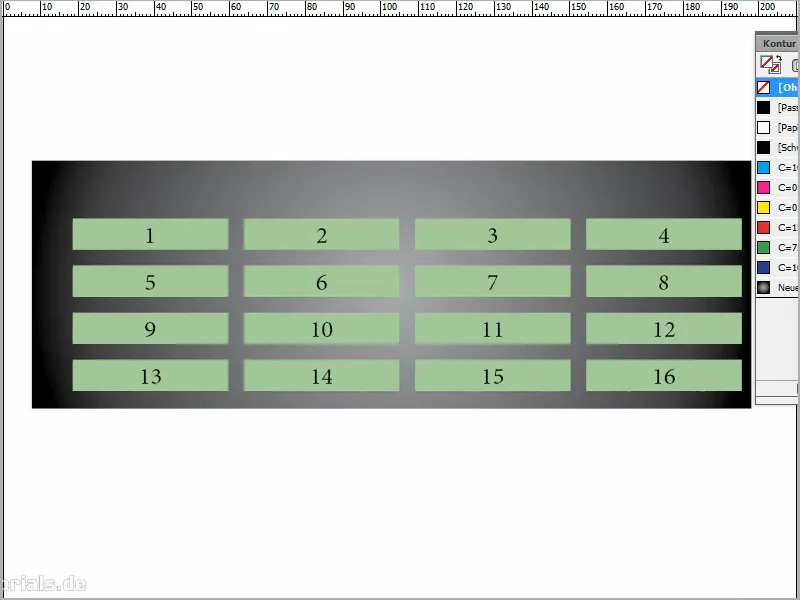
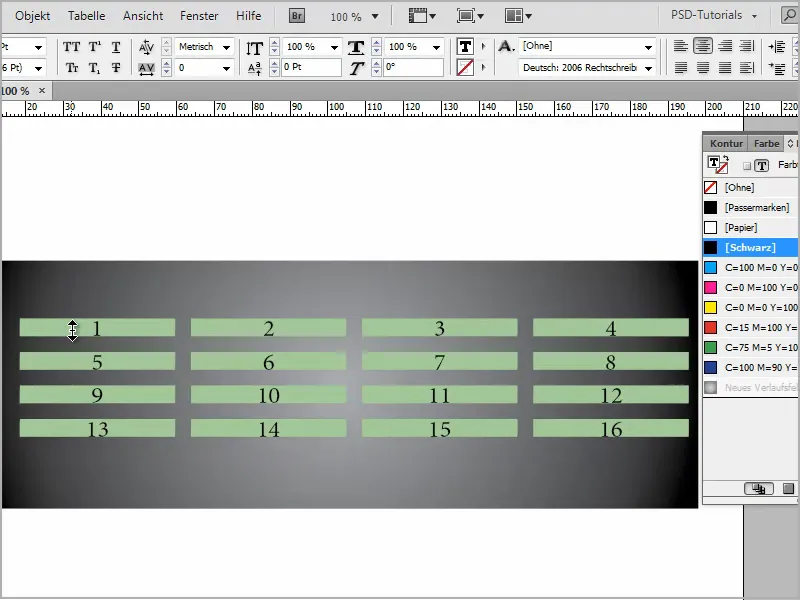
Ich denke, das ist ein gutes Ergebnis.
Man kann die Tabelle auch noch vergrößern - wenn ich dabei die Shift-Taste gedrückt halte, wird das gleichmäßig.
Und damit das Ganze auch noch ein bisschen schöner aussieht, kann ich den Text Zentrieren und schon habe ich eine schöne Tabelle mit transparenten Konturen.
So einfach geht das..webp?tutkfid=90824)


