In diesem Tutorial möchte ich euch zeigen, wie man einen Text mit mehrfachen Konturen und einem kleinen Neoneffekt erstellen kann.
Schritt 1
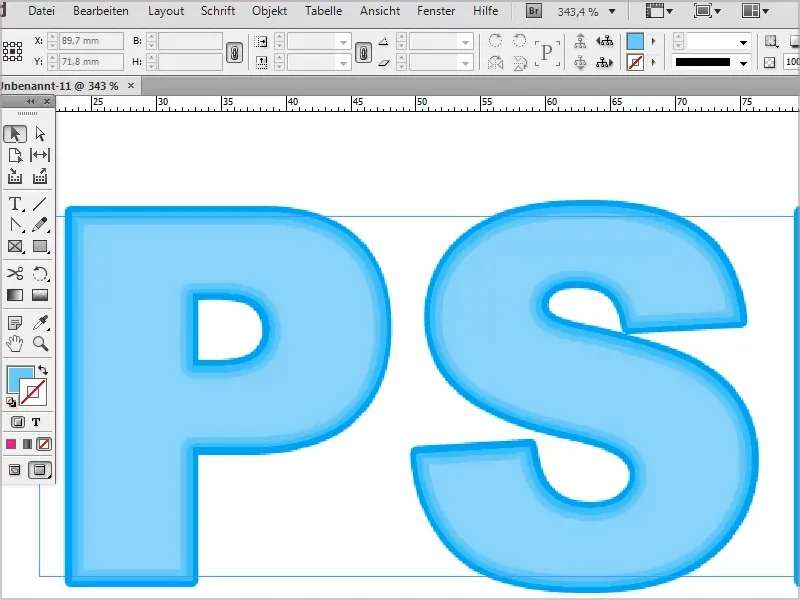
Ich ziehe zuerst mal eine neue Textebene auf und schreibe "PSD-Tutorials".
Die Schrift kann ich mit gedrückter Shift-Taste in Zehnerschritten vergrößern, und wenn ich einen Doppelklick auf den Rahmen mache, dann nimmt er genau die richtige Größe an.
Schritt 2
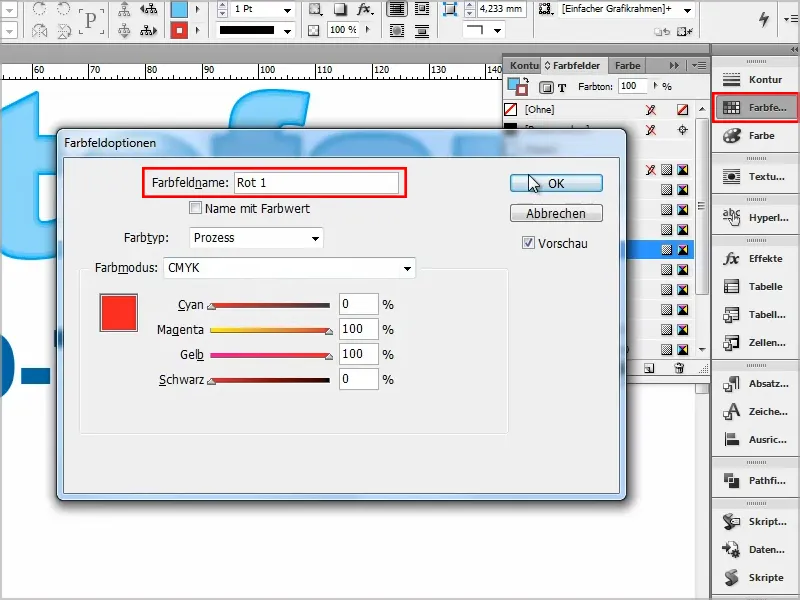
Jetzt gehe ich in die Farbfelder hinein, um die Farben anzulegen, die ich für den Effekt haben möchte. Verschiedene Rottöne sollen es sein.
Also klicke ich doppelt auf das bestehende Rot und stelle die Werte für mein "Rot 1" ein. Ich bestätige mit OK.
Schritt 3
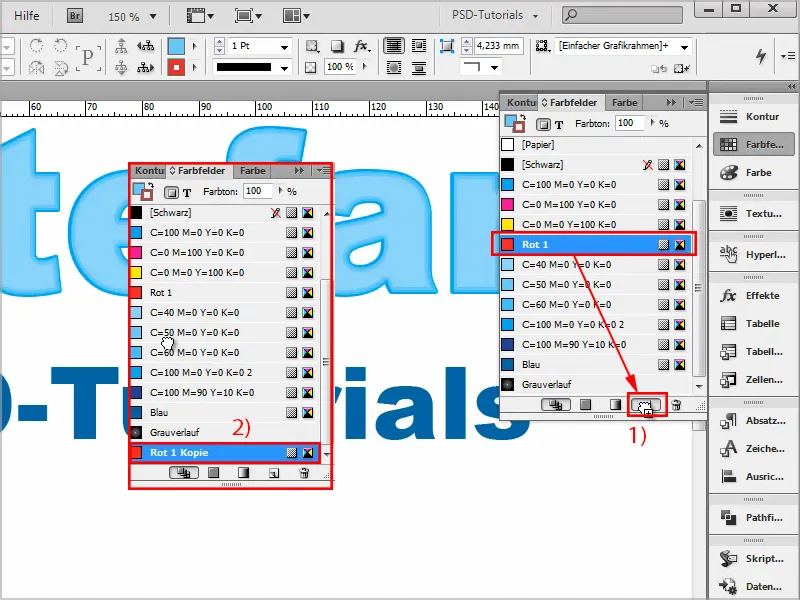
"Rot 1" ziehe ich anschließend auf das Neu-Symbol (1) und erstelle dadurch eine Kopie (2).
Schritt 4
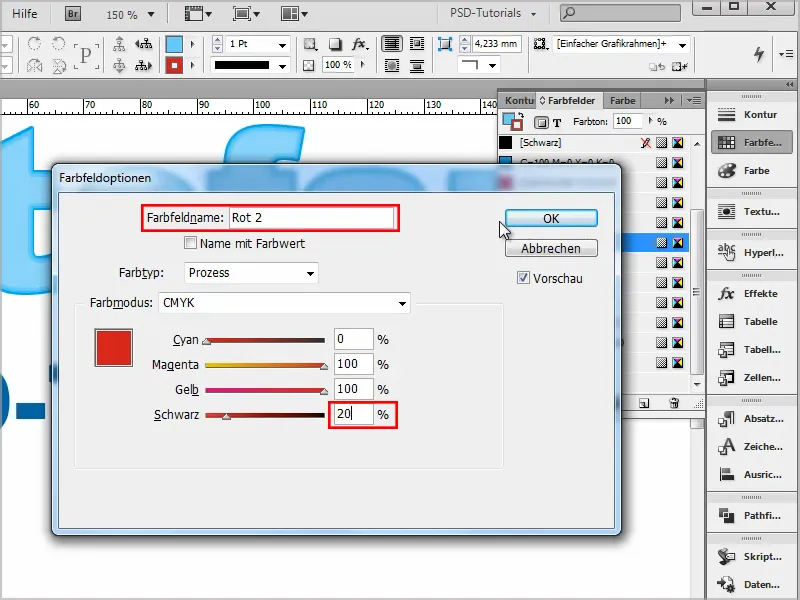
Bei dieser Kopie stelle ich die Farbe um 20% dunkler ein und benenne sie in "Rot 2" um.
Schritt 5
Das geht jetzt mehrmals so weiter:
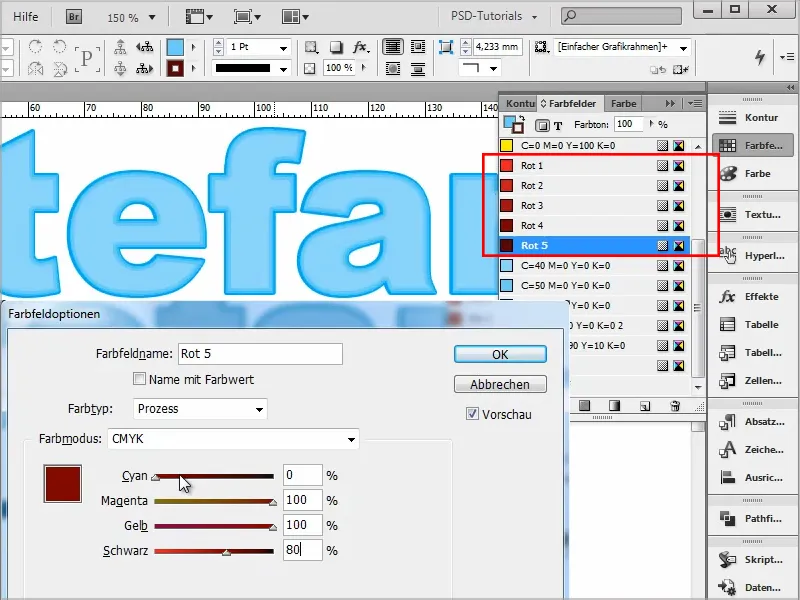
Ich kopiere jeweils den neuen Rotton, gebe 20% mehr Schwarz hinzu und benenne die Farben dann in "Rot 3" bis "Rot 5" um.
Schritt 6
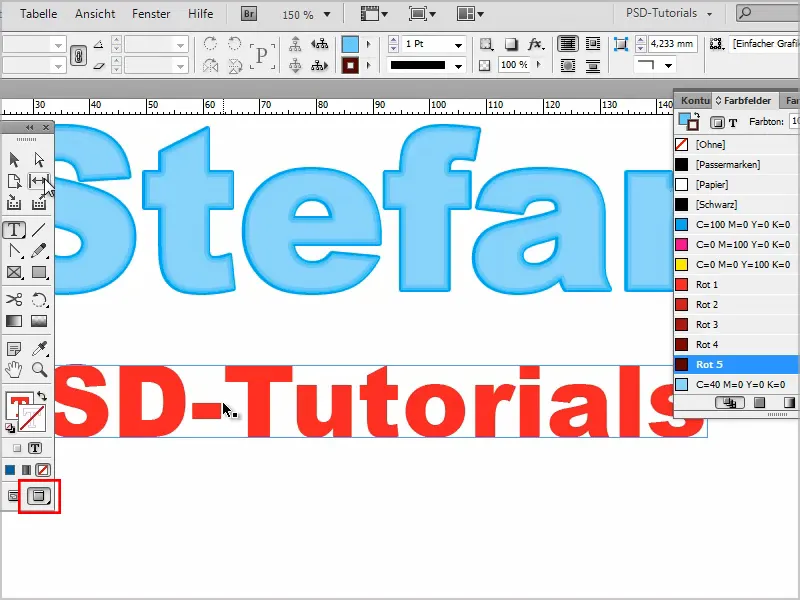
Dann markiere ich den Text und färbe ihn im hellsten Rotton ("Rot 1") ohne Kontur.
Schritt 7
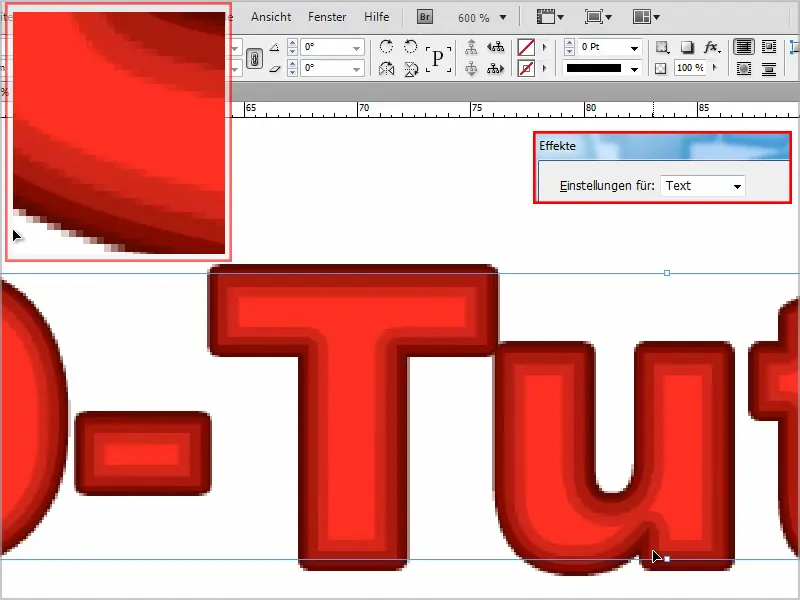
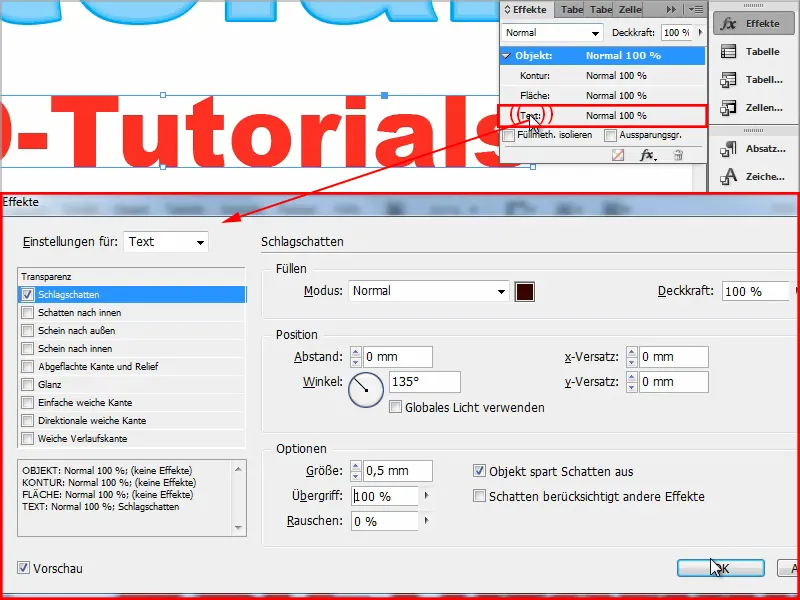
Anschließend gehe ich das in das Effekte-Bedienfeld hinein. Per Doppelklick auf Text komme ich ins Einstellungsfeld.
Dort lege ich einen Schlagschatten an im Modus: Normal und wähle die dunkelste rote Farbe, "Rot 5".
Die Deckkraft stelle ich auf 100%, den Abstand auf 0 mm und die Größe soll bei 0,5 mm liegen.
Übergriff stelle ich auf 100 %. Und bestätige mit OK.
Das ist schon mal die erste Kontur.
Und weiter geht's mit Doppelklick auf Text.
Schritt 8
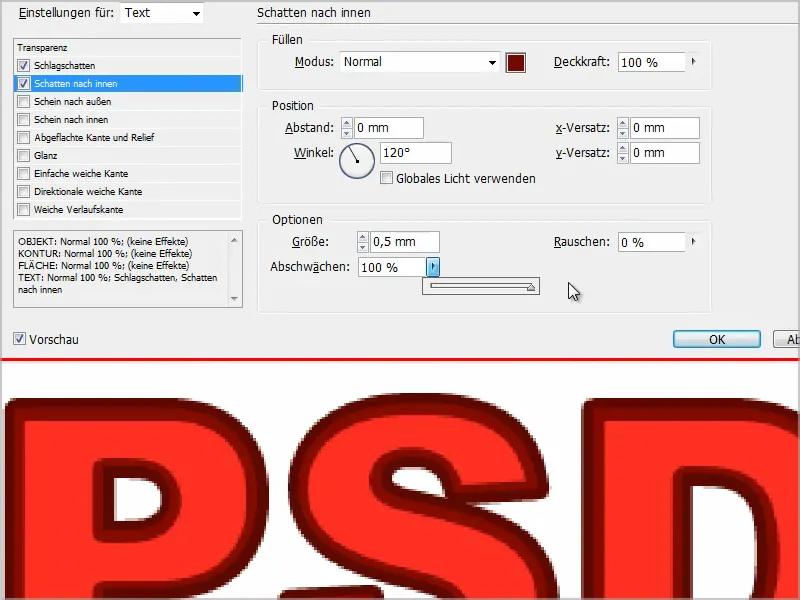
Bei der zweiten Kontur legen wir den Schatten nach innen und machen sie heller, indem wir bei Farbfelder "Rot 4" wählen.
Den Modus stellen wir wieder auf Normal, die Deckkraft auf 100%, den Abstand auf 0 mm und auch hier die Größe auf 0,5 mm.
Abschwächen bei 100%.
Das bestätige ich mit OK und schon haben wir zwei Konturen.
Schritt 9
Weiter geht's, wie bisher mit Doppelklick auf Text.
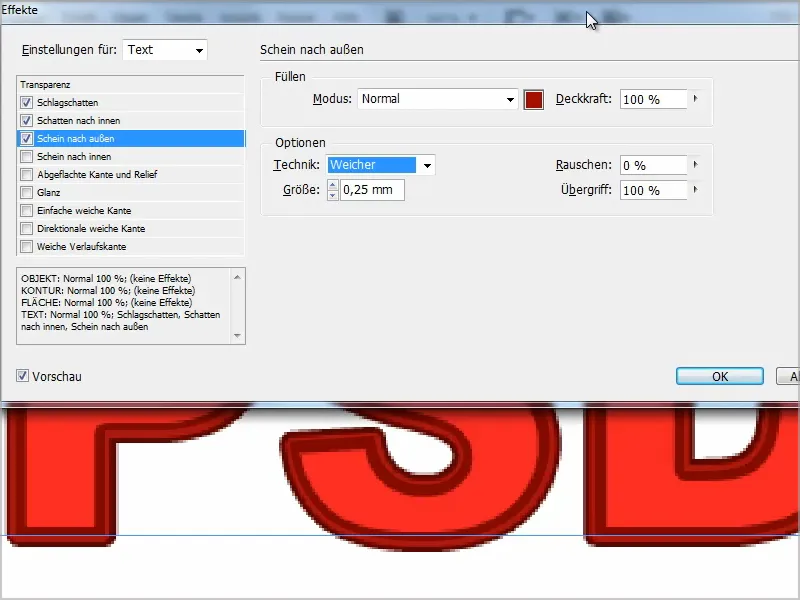
Diesmal nehmen wir Schein nach außen im Modus: Normal und mit "Rot 3".
Die Deckkraft steht auf 100%, die Größe auf 0,25 mm und der Übergriff auf 100%.
Bei Technik kann ich Weicher oder Präzise nehmen, das macht keinen Unterschied.
Schritt 10
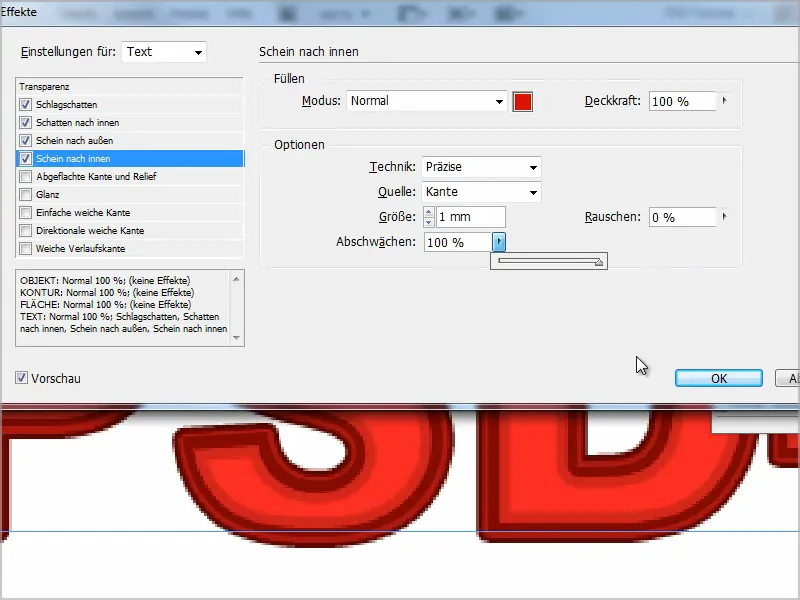
Und beim nächsten haben wir einen Schein nach innen, "Rot 2", Deckkraft 100%, Technik: Präzise, Quelle: Kante und die Größe steht auf 1 mm.
Bei Abschwächen brauchen wir 100% und dann bestätigen wir mit OK.
Schritt 11
Wie man sieht, haben wir jetzt sehr schöne Konturen. Von ganz hell innen ins immer dunklere Rot nach außen.
Wenn ich einen Verlauf haben möchte, …
… dann müsste ich das von den Farben her so ändern, dass ich bei Schatten nach innen "Rot 3" nehme und bei Schein nach außen dafür "Rot 4"..webp?tutkfid=90284)
Und somit habe ich einen perfekten Übergang von hell nach dunkel.
Das ist eine ganz tolle Sache, zumal der Text auch jederzeit editierbar ist.
Passt nur immer auf, dass ihr im Effekte-Bedienfeld auch wirklich die Einstellungen für Text eingestellt habt und nicht versehentlich auf Objekt kommt.